Conteúdo
HTML, ou Hypertext Markup Language, traduzindo, Linguagem de Marcação de Hipertexto é uma linguagem de marcação da web usada para definir a estrutura das páginas da web.
É um dos blocos de construção mais fundamentais de qualquer site, então aprendê-lo é crucial se você quiser entrar no desenvolvimento web.
Neste artigo, entrarei em detalhes sobre o que é HTML, como ele realiza operações em páginas da web, e também abordaremos uma parte muito legal de HTML – HTML semântico.
O que é HTML?
Para entender “HTML” de trás para frente, vejamos cada palavra que compõe a abreviação:
Hypertext ou Hipertexto: organiza o texto (geralmente com incorporações, também como imagens) conectando itens relacionados.
Markup ou Marcação: Um guia de estilo tipográfico para qualquer coisa impressa em formato de cópia impressa ou eletrônica.
Language ou Linguagem: A linguagem que um sistema de computador entende e usa para interpretar comandos.
HTML determina a estrutura das páginas da web. Esta estrutura por si só não é suficiente para fazer uma página web parecer agradável e interativa. Assim, você usará tecnologias assistivas como CSS e JavaScript, respectivamente, para tornar seu HTML mais bonito e interativo.
Neste caso, gosto de dividir as três tecnologias – HTML, CSS e JavaScript: são como um corpo humano.
- HTML é o esqueleto,
- CSS é skin ou pele,
- JavaScript é o sistema circulatório, digestivo e respiratório que dá vida à estrutura e à pele.
Você também pode ver HTML, CSS e JavaScript desta forma: HTML é a estrutura da casa, CSS é a decoração interna e externa e JavaScript é a eletricidade, o sistema de água e muitos outros recursos que tornam uma casa habitável.
Tags HTML
Como o HTML define a marcação para uma página da Web específica, você desejará que texto, imagens ou outras incorporações apareçam de uma maneira específica.
Por exemplo, você pode querer que algum texto seja maior, outros menores e outros negrito, itálico ou com marcadores.
HTML tem “tags” que permitem que você faça isso. Portanto, existem tags para criar títulos, parágrafos, negrito, itálico e muito mais.
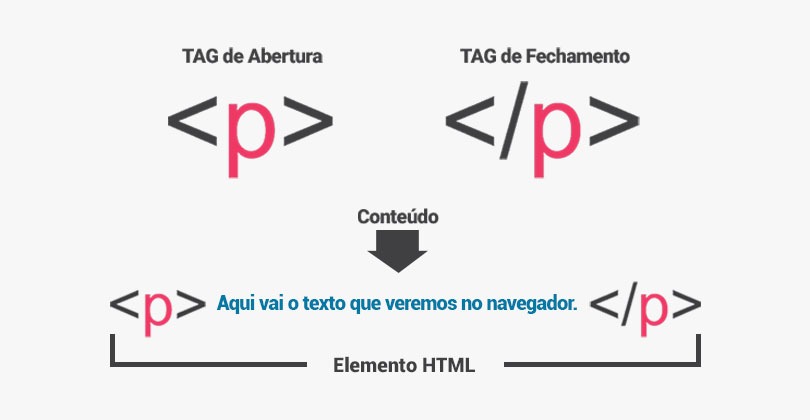
Elemento HTML
Um elemento consiste em uma tag inicial, caracteres, conteúdo e uma tag final. Alguns elementos estão vazios – ou seja, eles não têm tags de fechamento, mas sim uma fonte ou link para o conteúdo que você deseja incorporar na página da web.
Então, a tag <img> é um exemplo de um elemento vazio que você pode usar para incorporar uma imagem em uma página da web.
Elementos HTML são frequentemente usados de forma intercambiável com tags, mas existem diferenças sutis entre os dois. Um elemento é uma combinação de tags de abertura e fechamento e o conteúdo entre elas.
Fiz uma imagem para te ajudar a visualizar a anatomia dos elementos HTML:

Atributos HTML
As tags HTML também recebem os chamados atributos. Esses atributos são colocados na tag de abertura e variam de estilo e ID a classe. Então, eles aceitam valores que transmitem mais informações sobre o elemento e ajudam em coisas como estilização e manipulação com JavaScript.
N imagem abaixo, a tag inicial contém um atributo de classe com o valor “texto”. Isso pode ser usado para estilizar um elemento ou selecioná-lo para interação usando JavaScript.

Abaixo está como é um código HTML na prática:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Título do meu site HTML</title>
</head>
<body>
<!--O conteúdo da página, como texto e imagens, entra aqui-->
</body>
</html>Vamos ver os pedaços importantes de código aqui:
<!Doctype html>: Especifica que usamos HTML5 neste código. Antes da introdução do HTML5, você tinha que declarar explicitamente a versão do HTML que estava codificando usando a tag <!Doctype>. Por exemplo, HTML4.0, 3.2, etc. Mas agora não precisamos mais. Então, ao escrever “html” no código, o navegador assume automaticamente que você está codificando em HTML5.
<html></html>: O elemento raiz ou de nível superior de cada documento HTML. Todos os outros elementos devem estar envolvidos.
<head></head>: Uma das partes mais importantes de um documento HTML. Portanto, os rastreadores da Web examinam a tag de título para obter informações importantes sobre a página. Ele contém informações como título da página, folha de estilo, meta-informações de SEO, etc.
<meta />: Este é um elemento vazio que transmite informações meta sobre a página. Dessa forma, essas informações podem incluir o autor, o tipo de codificação que eles usam (quase sempre UTF-8), capacidade de resposta, compatibilidade e muito mais. Os rastreadores da Web sempre analisam as metatags para obter informações sobre as páginas da Web, que desempenharão um papel vital no SEO.
<title></title>: Define o título da página web. Ele é sempre exibido em uma guia do navegador.
<body></body>: Todo o conteúdo do documento HTML está dentro da tag <body>. Só pode haver uma tag em toda a página.
O que é HTML semântico?
HTML semântico significa que suas tags HTML comunicam seu propósito real.
A semântica tem sido parte integrante do HTML desde seu início no início dos anos 90, mas não ganhou relevância particular até que o CSS começou a funcionar na maioria dos navegadores no final dos anos 90.
Com HTML semântico, tags semanticamente neutras, como <div> e <span> são desaprovadas, pois tags semanticamente mais descritivas, como , , , e <header> podem <nav> fazer <main> a <section> mesma coisa que fazem <footer> <article>.
Uma vantagem significativa do uso de tags semânticas é que os rastreadores da Web podem indexar facilmente uma página ou site, melhorando o SEO.
Além disso, os sites que usam semântica se tornam mais informativos, adaptáveis e acessíveis para quem visita o site usando um leitor de tela.
Tags semânticas importantes e seus papéis
Vejamos algumas das tags HTML semânticas mais usadas:
<header>: o elemento <header> define a seção introdutória de uma página da web. Ele contém itens como o logotipo, navegação, alternador de temas e barra de pesquisa.
<nav>: o elemento <nav> especifica os itens de navegação da página, como home, Contato, Sobre, FAQs e assim por diante.
<main>: O elemento <main> é convencionalmente tratado como o descendente imediato da tag. Portanto, ele contém as seções principais do documento HTML além de <header> e <footer>. Idealmente, deve haver apenas um desses em todo o documento HTML.
<section>: o elemento <section> define uma seção específica da página da web. Esta pode ser a seção de demonstração, seção sobre, seção de contato ou outras. Você pode usar várias seções em um único documento HTML.
<article>: o elemento <article> representa uma determinada parte de uma página da Web que transmite algumas informações específicas. Essas informações podem ser uma combinação de texto, imagens, vídeos e incorporações. Veja esse elemento como uma postagem de blog independente em uma página contendo trechos sobre outras postagens de blog.
<aside>: como o nome indica, representa uma barra lateral em uma página da web. Geralmente é uma parte da página da Web que não está diretamente relacionada ao conteúdo principal.
<footer>: o elemento <footer> acomoda itens como links rápidos, informações de direitos autorais ou quaisquer outros dados relacionados a todo o site ou página da web.
Sendo assim, observe que, como os elementos semânticos transmitem o significado real e o que algum conteúdo específico realmente faz (como nav para navegação, aside para uma barra lateral e assim por diante), esses elementos não são posicionados automaticamente onde deveriam estar. Você ainda tem que fazer isso com CSS.
Código HTML na prática
Um documento HTML semântico super simples se parece com isso:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Título do site</title>
</head>
<body>
<header>
<h1 class="logo">LOGO</h1>
<nav>
<ul>
<li>Início</li>
<li>Sobre</li>
<li>Contato</li>
<li>FAQs</li>
</ul>
</nav>
</header>
<main>
<section class="about-me">
<article>
O Lorem Ipsum é um texto modelo da indústria tipográfica e de impressão. O Lorem Ipsum tem vindo a ser o texto padrão usado por estas indústrias desde o ano de 1500, quando uma misturou os caracteres de um texto para criar um espécime de livro. Este texto não só sobreviveu 5 séculos, mas também o salto para a tipografia electrónica, mantendo-se essencialmente inalterada. Foi popularizada nos anos 60 com a disponibilização das folhas de Letraset, que continham passagens com Lorem Ipsum, e mais recentemente com os programas de publicação como o Aldus PageMaker que incluem versões do Lorem Ipsum.
</article>
</section>
<section class="contact-me">
Você pode me encontrar em
<a href="https://twitter.com/prog_depre">Twitter</a> Você pode me encontrar em
<a href="https://www.facebook.com/programadoresdepre">Instagram</a>
</section>
<aside class="address">Meu endereço</aside>
</main>
<footer>© 2020 Todos os direitos reservados</footer>
</body>
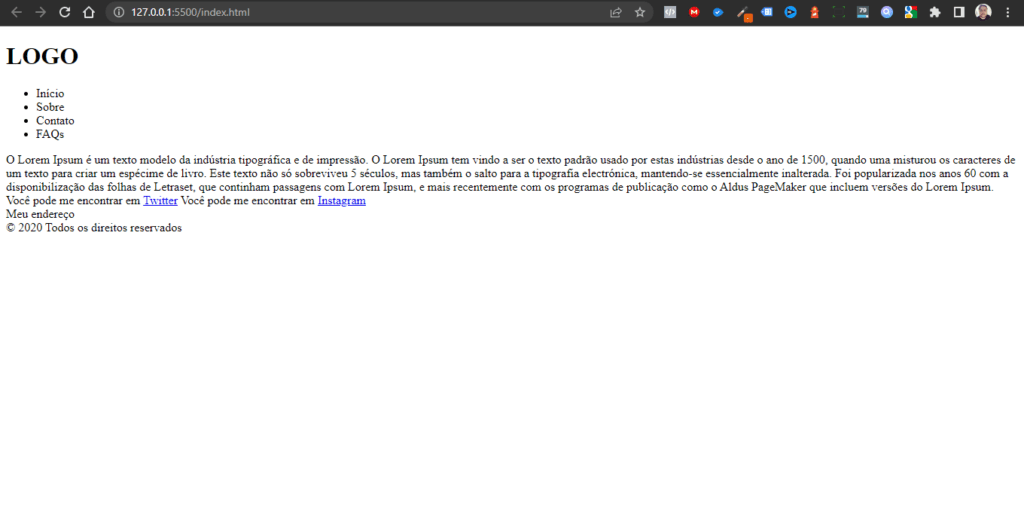
</html>No navegador aparecerá assim:

Você pode ver que o conteúdo dentro da tag <aside> não está na barra lateral, e o conteúdo dentro da tag <nav> não é usado automaticamente como uma barra de navegação. É por isso que você ainda precisa fazê-los parecer do jeito que deveriam com CSS.
Conclusão
Espero que este artigo tenha ajudado você a entender o básico do HTML e o que ele faz. Sendo assim, agora você pode começar a aprender técnicas mais avançadas como CSS e JavaScript e começar a construir uma carreira sólida em desenvolvimento web.
Muito obrigado por ler e ter um grande momento comigo nesta leitura.
Referência: HTML: Linguagem de Marcação de Hipertexto
Leia também: O que é CSS? Para que serve o CSS?