O Captcha é parte integrante da segurança do site. As pessoas completam milhões de testes CAPTCHA online todos os dias.Se você não implementou a verificação CAPTCHA em seu site, isso pode criar um grande problema para você, configurando-o como alvo de spammers.Aqui está tudo o que você precisa saber sobre CAPTCHA e como implementá-los facilmente usando HTML, CSS e JavaScript.
Tabela de Conteúdo
O que é um código de verificação CAPTCHA??
CAPTCHA significa “Teste de Turing Público Completamente Automatizado para Distinguir Computadores de Humanos”. O termo foi cunhado em 2003 por Luis von Ahn, Manuel Blum, Nicholas J. Hopper e John Langford. Este é um teste de desafio-resposta que um site usa para determinar se um usuário é humano.
O Captcha aumenta a segurança de um site oferecendo um desafio difícil para robôs executarem, mas relativamente fácil para humanos. Por exemplo, reconhecer todas as imagens de um carro a partir de um conjunto de várias imagens é difícil para um robô, mas bastante simples para o olho humano.
A ideia do CAPTCHA surgiu a partir do teste de Turing. O teste de Turing é uma maneira de testar se uma máquina pode pensar como um humano. Você pode pensar no teste CAPTCHA como um “teste de Turing reverso” porque desafia os humanos a provar que não são computadores.
Por que seu site precisa de verificação CAPTCHA?
O Captcha é usado para impedir que os bots enviem automaticamente formulários de spam e outros conteúdos prejudiciais. Até empresas como o Google o usam para proteger seus sistemas contra spam. Aqui estão alguns motivos pelos quais seu site pode se beneficiar da verificação CAPTCHA:
- O Captcha ajuda a impedir que hackers e bots enviem spam para sistemas de registro criando contas falsas. Se eles não estiverem bloqueados, eles podem usar essas contas para fins nefastos.
- O Captcha bloqueia ataques de login de força bruta do seu site que os hackers usam para tentar fazer login com milhares de senhas.
- O Captcha impede que os bots enviem spam para a seção de comentários, fornecendo comentários falsos.
- O Captcha ajuda a evitar a inflação dos ingressos, pois algumas pessoas compram muitos ingressos para revender. O Captcha impede até mesmo inscrições falsas em eventos gratuitos.
- O Captcha pode limitar os cibercriminosos de enviar spam aos blogueiros com comentários desonestos e links para sites nocivos.
Há muitos outros motivos para oferecer suporte à integração da verificação CAPTCHA em seu site. Você pode fazer isso com o código abaixo.
Código HTML Captcha
Neste projeto, você adicionará CAPTCHA a um formulário HTML. Adicione o CAPTCHA no HTML com o seguinte código:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="styles.css">
<title>Captcha Teste</title>
</head>
<body>
<div class="center">
<h1 id="captchaHeading">Captcha com HTML, CSS e JavaScript</h1>
<div id="captchaBackground">
<canvas id="captcha">captcha text</canvas>
<input id="textBox" type="text" name="text">
<div id="buttons">
<input id="submitButton" type="submit">
<button id="refreshButton" type="submit">Atualizar</button>
</div>
<span id="output"></span>
</div>
</div>
<script src="script.js"></script>
</body>
</html>Este código consiste principalmente em 7 elementos:
<h1 id="captchaHeading"> <h1>: Este elemento é usado para exibir o cabeçalho do formulário CAPTCHA.<canvas id="captcha"> </canvas>: Este elemento é usado para exibir o texto do captcha.<input id="textBox" type="text" name="text">: Este elemento é usado para criar uma caixa de entrada para inserir um CAPTCHA.<input id="submitButton" type="submit">: Este botão envia o formulário e verifica se o captcha e o texto inserido são os mesmos.<button id="refreshButton" type="submit"> </button>: Este botão é usado para atualizar o código de verificação.<span id="output"> </span>: Este elemento é usado para exibir a saída com base no texto inserido.<div class="center"> </div>: Este é o elemento pai que contém todos os outros elementos.
A página HTML vincula a arquivos CSS e JavaScript por meio de elementos de link e script, respectivamente. Você deve adicionar tags de link no cabeçalho e tags de script no final do corpo.
Existem tantas tags e atributos HTML que pode ser cansativo lembrá-los. Você sempre pode consultar a folha de dicas HTML para atualizar rapidamente as tags e atributos HTML.
Você também pode integrar esse código com formulários existentes em seu site.
Código CSS CAPTCHA
Você pode usar CSS (Cascading Style Sheets) para estilizar elementos HTML. Use o seguinte código CSS para estilizar o formulário de verificação CAPTCHA:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
body {
background-color: #232331;
font-family: 'Roboto', sans-serif;
}
#captchaBackground {
height: 220px;
width: 250px;
background-color: #2d3748;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
#captchaHeading {
color: white;
}
#captcha {
height: 80%;
width: 80%;
font-size: 30px;
letter-spacing: 3px;
margin: auto;
display: block;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.center {
display: flex;
flex-direction: column;
align-items: center;
}
#submitButton {
margin-top: 2em;
margin-bottom: 2em;
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#refreshButton {
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#textBox {
height: 25px;
}
.incorrectCaptcha {
color: #FF0000;
}
.correctCaptcha {
color: #7FFF00;
}Adicione ou remova propriedades CSS deste código ao seu gosto. Você também pode usar a propriedade CSS box-shadow para dar ao seu contêiner de formulário uma aparência elegante.
Código JavaScript Captcha
Você pode adicionar funcionalidades às suas páginas da web usando JavaScript. Adicione funcionalidade completa ao formulário de verificação CAPTCHA com o seguinte código:
// document.querySelector() é usado para selecionar um elemento do documento usando seu ID
let captchaText = document.querySelector('#captcha');
var ctx = captchaText.getContext("2d");
ctx.font = "30px Roboto";
ctx.fillStyle = "#08e5ff";
let userText = document.querySelector('#textBox');
let submitButton = document.querySelector('#submitButton');
let output = document.querySelector('#output');
let refreshButton = document.querySelector('#refreshButton');
// alphaNums contém os caracteres com os quais você deseja criar o CAPTCHA
let alphaNums = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'];
let emptyArr = [];
// Este loop gera uma string aleatória de 7 caracteres usando alphaNums
// Além disso, esta string é exibida como um CAPTCHA
for (let i = 1; i <= 7; i++) {
emptyArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
var c = emptyArr.join('');
ctx.fillText(emptyArr.join(''),captchaText.width/4, captchaText.height/2);
// Este ouvinte de evento é estimulado sempre que o usuário pressiona o botão "Enter"
// "Correto!" ou a mensagem "Incorreto, tente novamente" é
// exibido após validar o texto de entrada com CAPTCHA
userText.addEventListener('keyup', function(e) {
// Key Code Value of "Enter" Button is 13
if (e.keyCode === 13) {
if (userText.value === c) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correto!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorreto, tente novamente";
}
}
});
// Este ouvinte de evento é estimulado sempre que o usuário clica no botão "Enviar"
// "Correto!" ou a mensagem "Incorreto, tente novamente" é
// exibido após validar o texto de entrada com CAPTCHA
submitButton.addEventListener('click', function() {
if (userText.value === c) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correto!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorreto, tente novamente";
}
});
// Este ouvinte de evento é estimulado sempre que o usuário pressiona o botão "Atualizar"
// Um novo CAPTCHA aleatório é gerado e exibido após o usuário clicar no botão "Atualizar"
refreshButton.addEventListener('click', function() {
userText.value = "";
let refreshArr = [];
for (let j = 1; j <= 7; j++) {
refreshArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
ctx.clearRect(0, 0, captchaText.width, captchaText.height);
c = refreshArr.join('');
ctx.fillText(refreshArr.join(''),captchaText.width/4, captchaText.height/2);
output.innerHTML = "";
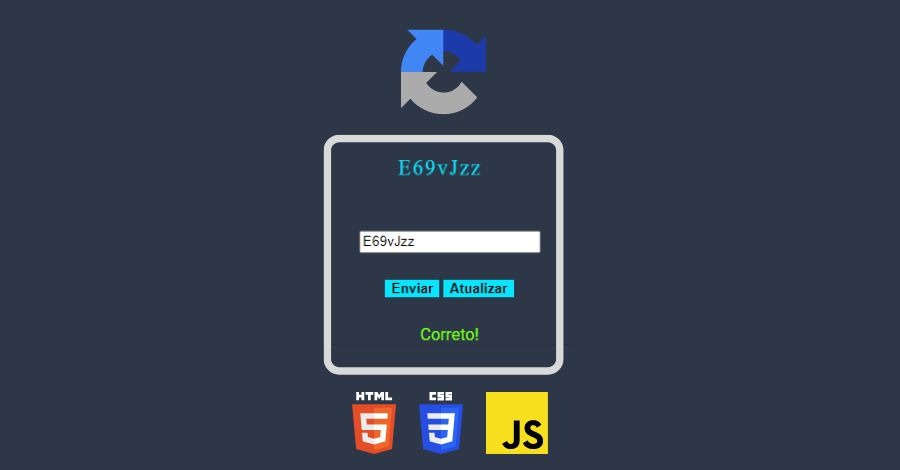
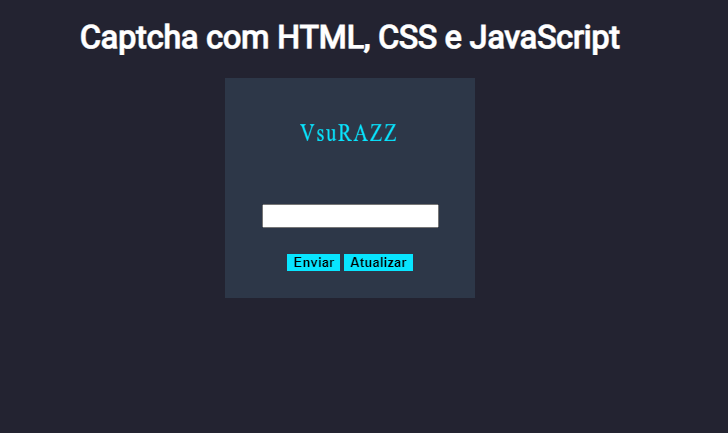
});Agora você tem um formulário de verificação CAPTCHA totalmente funcional. Se quiser ver o código completo, você pode clonar o repositório GitHub do projeto CAPTCHA-Validator. Após clonar o repositório, abra o arquivo HTML e você verá a seguinte saída:
DICA: O meu código que está neste artigo está todo traduzido para português, após clonar o repositório, troque o HTML, CSS e JS pelo que está aqui neste artigo e todo o seu sistema estará em português também.

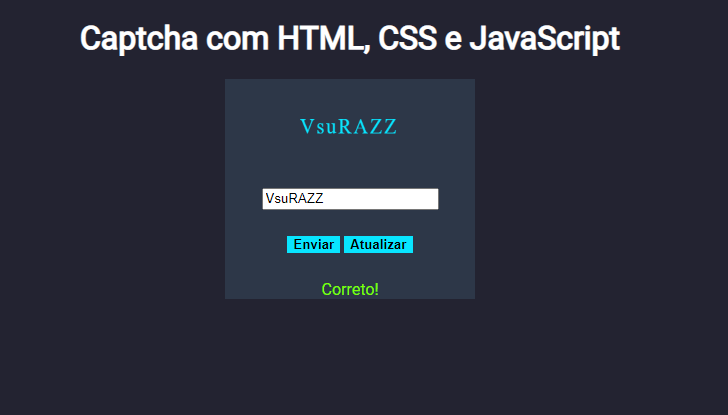
Ao inserir o código de verificação correto na caixa de entrada, a seguinte saída será exibida:

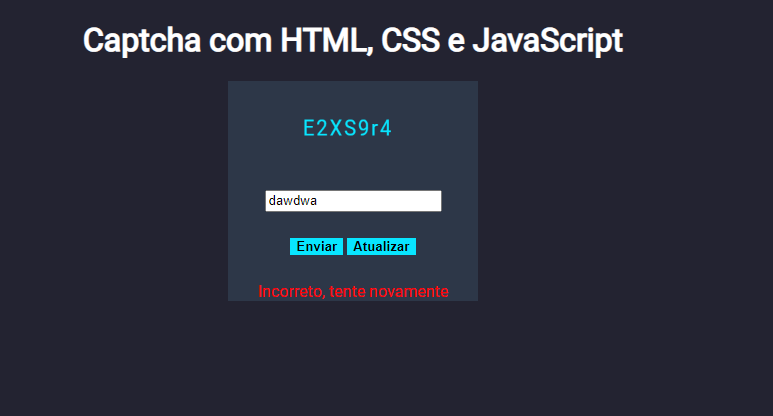
Quando você insere um captcha errado na caixa de entrada, a seguinte saída é exibida:

Proteja seu site com captcha
No passado, muitas organizações e empresas sofreram grandes perdas devido a violações de dados, ataques de spam, etc., por não terem formulários captcha em seus sites. É altamente recomendável adicionar CAPTCHA ao seu site, pois adiciona uma camada de segurança para proteger seu site contra cibercriminosos.
O Google também lançou um serviço gratuito chamado “reCAPTCHA” para ajudar a proteger sites contra spam e abuso. CAPTCHA e reCAPTCHA parecem semelhantes, mas não são idênticos. Para muitos usuários, o captcha às vezes pode parecer frustrante e difícil de entender. Embora, há uma razão importante pela qual eles se tornaram difíceis.