Conteúdo
Neste tutorial, você aprenderá como criar diferentes tipos de listas em HTML.
Como usar listas em HTML
As listas HTML são usadas para apresentar listas de informações de forma bem formada e semântica. Existem três tipos diferentes de listas em HTML, cada uma com um propósito e significado específicos.
- Lista não ordenada – Usada para criar uma lista de itens relacionados em nenhuma ordem específica.
- Lista ordenada – Usada para criar uma lista de itens relacionados em uma ordem específica.
- Lista de descrição — Use para criar uma lista de termos e suas descrições.
Dica: Nos itens da lista, você pode colocar texto, imagens, links, quebras de linha, etc. Você também pode colocar listas inteiras em itens de lista para criar listas aninhadas.
Mais abaixo, veremos todos os três tipos de lista:
Lista HTML não ordenada
Uma lista não ordenada criada usando o elemento <ul>, onde cada item da lista começa com um elemento <li>.
Os itens de lista em uma lista não ordenada são marcados com marcadores. Aqui está um exemplo:
<ul>
<li>Bolo de chocolate</li>
<li>Bolo Floresta Negra</li>
<li>Bolo de Abacaxi</li>
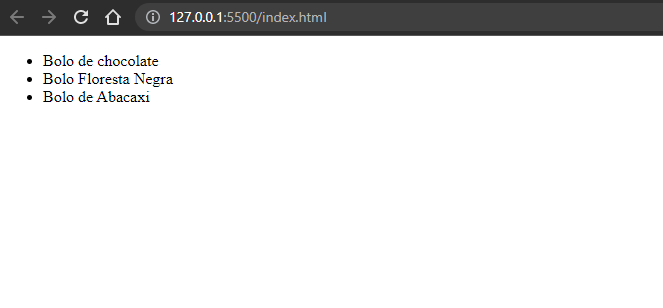
</ul>O resultado do código acima seria esse:

Você também pode alterar o tipo de marcador em listas não ordenadas usando a propriedade CSS list-style-type. A seguinte regra de estilo altera o tipo de marca de disco do padrão para quadrado:
ul {
list-style-type: square;
}Lista ordenada em HTML
Uma lista ordenada criada usando o elemento <ol>, onde cada item da lista começa com um elemento <li>. Use listas ordenadas quando a ordem dos itens da lista for importante.
Os itens da lista em uma lista ordenada são marcados com números. Aqui está um exemplo:
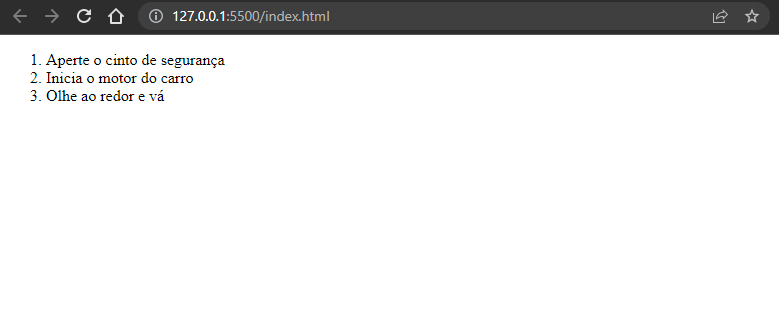
<ol>
<li>Aperte o cinto de segurança</li>
<li>Inicia o motor do carro</li>
<li>Olhe ao redor e vá</li>
</ol>O resultado do código acima ficará assim:

Os números de itens em listas ordenadas geralmente começam com 1. No entanto, se você quiser alterar isso, poderá usar a atributo start, como no exemplo a seguir:
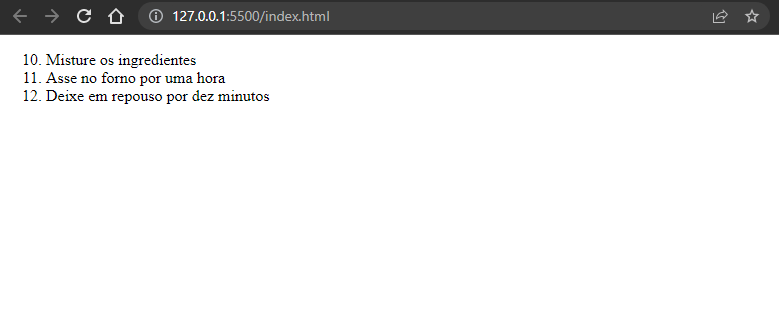
<ol start="10">
<li>Misture os ingredientes</li>
<li>Asse no forno por uma hora</li>
<li>Deixe em repouso por dez minutos</li>
</ol>O resultado do código acima ficará assim:

Assim como uma lista não ordenada, você também pode usar a propriedade CSS list-style-type para alterar o tipo de numeração em uma lista ordenada. A regra de estilo a seguir altera o tipo de marcador para algarismos romanos.
ol {
list-style-type: upper-roman;
}Nota: Você também pode usar o atributo type para alterar o tipo de numeração, como type="I". No entanto, você deve evitar essa propriedade e usar a propriedade CSS do tipo list-style.
Lista de descrição
HTML Uma lista de descrição é uma lista de itens com uma descrição ou definição para cada item.
A lista de descrição é criada usando o elemento <dl>. O elemento <dl> é usado em conjunto com o elemento <dt> que especifica o termo e o elemento <dd> que especifica a definição do termo.
Os navegadores normalmente renderizam listas de definições colocando termos e definições em linhas separadas, com as definições dos termos levemente recuadas. Aqui está um exemplo:
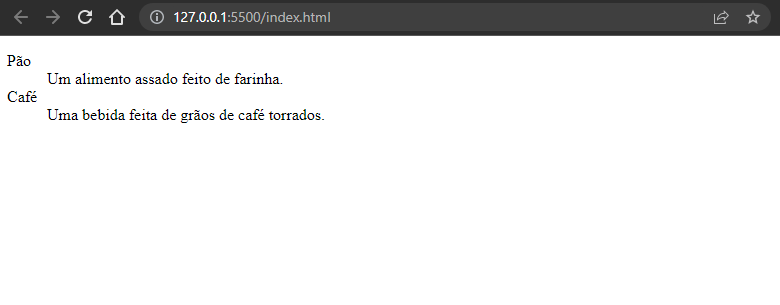
<dl>
<dt>Pão</dt>
<dd>Um alimento assado feito de farinha.</dd>
<dt>Café</dt>
<dd>Uma bebida feita de grãos de café torrados.</dd>
</dl>O resultado do código acima ficará assim:

Leia também: HTML: guia sobre tabelas