Conteúdo
Neste artigo, você aprenderá como estilizar o background ou plano de fundo de um elemento usando CSS.
Configurar propriedades de backgrounds ou plano de fundos
O plano de fundo desempenha um papel importante na apresentação visual de uma página da web.
O CSS fornece várias propriedades para estilizar o plano de fundo dos elementos, incluindo tingir o plano de fundo, colocar imagens no plano de fundo e gerenciar sua posição.
As propriedades do plano de fundo são background-color, background-image, background-repeate background-attachment.background-position.
Na próxima seção, discutiremos cada uma dessas propriedades com mais detalhes.
Cor de fundo
A propriedade background-color é usada para definir a cor de fundo do elemento.
O exemplo a seguir mostra como definir a cor de fundo da página inteira.
body {
background-color: #f0e68c;
}Os valores de cores CSS são mais frequentemente especificados no seguinte formato:
- Nome da cor – por exemplo, “green”
- Valor hexadecimal – como “#ff0000”
- Um valor RGB – por exemplo, “rgb(255, 0, 0)”
Imagem de fundo
A propriedade background-image define uma imagem como plano de fundo do elemento HTML.
Vejamos o seguinte exemplo de configuração de uma imagem de fundo para a página inteira.
body {
background-image: url("images/picture.png");
}Nota: Ao aplicar uma imagem de fundo a um elemento, certifique-se de que a imagem selecionada não afete a legibilidade do conteúdo de texto do elemento.
Dica: Por padrão, os navegadores repetem ou ladrilham horizontalmente e verticalmente para preencher toda a área de um elemento. Você pode usar a propriedade Background Repeat para controlar essa funcionalidade.
Repetir o plano de fundo
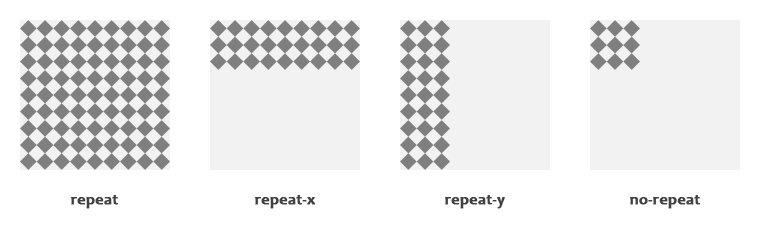
A propriedade Background Repeat permite controlar como a imagem de fundo do elemento ou bloco é repetida no fundo. Você pode definir a imagem de fundo para repetir verticalmente (eixo y), horizontalmente (eixo x), em ambas as direções ou sem direção.
Vamos tentar o exemplo a seguir, que demonstra como definir um plano de fundo gradiente para uma página da Web repetindo uma imagem horizontalmente ao longo do eixo X.
body {
background-image: url("images/gradient.png");
background-repeat: repeat-x;
}Da mesma forma, você pode usar o valor de repeat-y para repetir a imagem de fundo verticalmente ao longo do eixo y ou usar o valor no-repeat para evitar a repetição completa.
body {
background-image: url("images/texture.png");
background-repeat: no-repeat;
}Vamos dar uma olhada na ilustração abaixo para ver como essa propriedade realmente funciona.

Posição de fundo
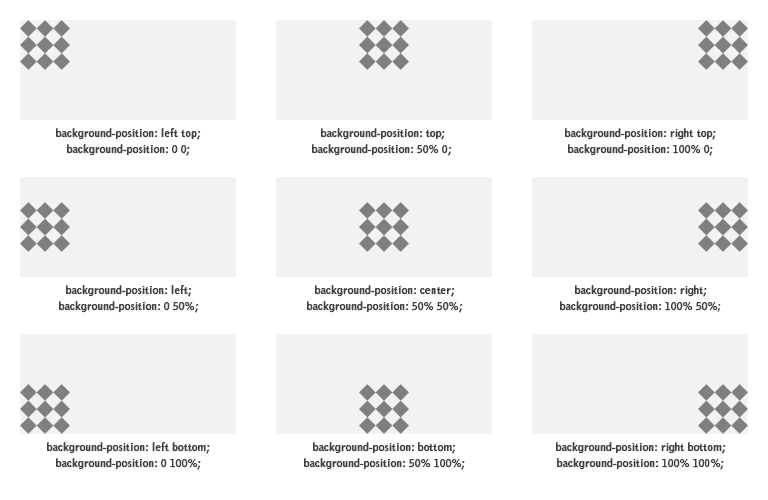
A propriedade background-position é usada para controlar a posição da imagem de fundo.
Se nenhuma posição de fundo for especificada, a imagem de fundo será colocada na posição superior esquerda padrão do elemento, que é (0,0) , vamos tentar o seguinte exemplo:
body {
background-image: url("images/livro.png");
background-repeat: no-repeat;
}No exemplo abaixo, a imagem de fundo está no canto superior direito.
body {
background-image: url("images/livro.png");
background-repeat: no-repeat;
background-position: right top;
}Nota: Se forem especificados dois valores para a propriedade background-position, o primeiro valor representa a posição horizontal e o segundo valor representa a posição vertical. Se apenas um valor for especificado, o segundo valor será considerado o centro.
Além das palavras-chave, você pode usar um valor de porcentagem ou comprimento para esse atributo, como px ou em.
Vamos dar uma olhada na ilustração abaixo para ver como essa propriedade realmente funciona.

Anexo no fundo
A propriedade background-attachment determina se a imagem de fundo é fixa em relação à viewport ou rola com o bloco que a contém.
Vamos tentar o seguinte exemplo para entender como funciona basicamente:
body {
background-image: url("images/livro.png");
background-repeat: no-repeat;
background-attachment: fixed;
}Propriedade de plano de fundo abreviada
Como você pode ver no exemplo acima, há muitas propriedades a serem consideradas ao lidar com o plano de fundo. No entanto, você também pode especificar todas essas propriedades em uma única propriedade para encurtar o código ou evitar digitação extra. Isso é chamado de propriedade abreviada.
A propriedade background é uma propriedade abreviada para definir todas as propriedades individuais de fundo de uma só vez, ou seja, as propriedades background-color e background-image. Vamos ver como funciona: background-repeat, background-attachment, background-position.
body {
background-color: #f0e68c;
background-image: url("images/livro.png");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 250px 25px;
}Usando notação abreviada, o exemplo acima pode ser escrito como:
body {
background: #f0e68c url("images/livro.png") no-repeat fixed 250px 25px;
}Ao usar o plano de fundo da propriedade abreviada, a ordem dos valores da propriedade deve ser.
background: color image repeat attachment position;Se o valor de uma propriedade de plano de fundo individual estiver ausente ou não for especificado ao usar a notação abreviada, o valor padrão dessa propriedade, se houver, será usado.
Nota: A propriedade background não é herdada como a propriedade color, mas o background do elemento pai é visível por padrão devido ao valor transparent inicial ou padrão da propriedade CSS background-color.
Leia também: 7 sites para baixar vídeos do twitter que funcionam