Conteúdo
Neste artigo, você aprenderá como formatar uma lista HTML usando CSS.
Tipos de listas HTML
Existem três tipos diferentes de listas HTML:
- Lista não ordenada – uma lista de itens na qual todos os itens da lista são marcados com marcadores.
- Lista ordenada – Uma lista de itens onde cada item da lista é rotulado com um número.
- Lista de descrição– Uma lista de itens, cada um com uma descrição.
Estilizando listas com CSS
CSS fornece várias propriedades para estilizar e formatar as listas não ordenadas e ordenadas mais comumente usadas. Essas propriedades da lista CSS geralmente permitem:
- Controle a forma ou a aparência do marcador.
- Especifica uma imagem em vez de um marcador ou número para o marcador.
- Define a distância entre os marcadores e o texto na lista.
- Especifica se os marcadores devem aparecer dentro ou fora da caixa que contém os itens da lista.
Na próxima seção, discutiremos os atributos que podem ser usados para estilizar listas HTML.
Alterar o tipo de marcador de uma lista
Por padrão, os itens em uma lista ordenada são numerados com algarismos arábicos (1, 2, 3, 5, etc.), enquanto em uma lista não ordenada os itens são marcados com um marcador circular (•).
No entanto, você pode alterar esse tipo de marcador de lista padrão para qualquer outro tipo, como numerais romanos, letras latinas, círculos, quadrados etc., usando a propriedade list-style-type.
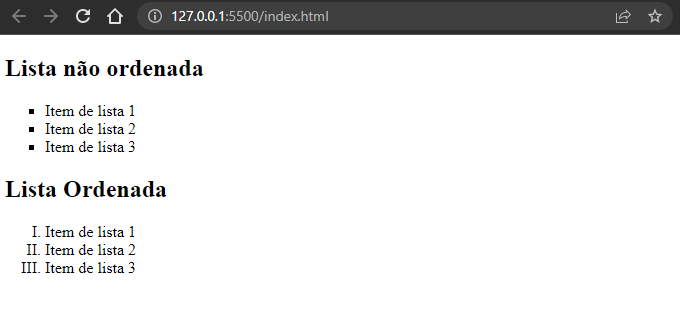
Vamos tentar o seguinte exemplo para ver como essa propriedade realmente funciona:
ul {
list-style-type: square;
}
ol {
list-style-type: upper-roman;
}O resultado do código acima é este:

Saiba mais: Aprenda HMTL, CSS e Javascript neste treinamento gratuito.
Alterar a posição dos marcadores de lista
Por padrão, o marcador de cada item da lista é posicionado fora de sua caixa de exibição (outside).
No entanto, você também pode usar a propriedade de posição de estilo de lista com valores internos para colocar essas marcas ou marcadores na caixa de exibição do item de lista (inside). Nesse caso, as linhas serão quebradas em vez de recuadas. Aqui está um exemplo:
ol.in li {
list-style-position: inside;
}
ol.out li {
list-style-position: outside;
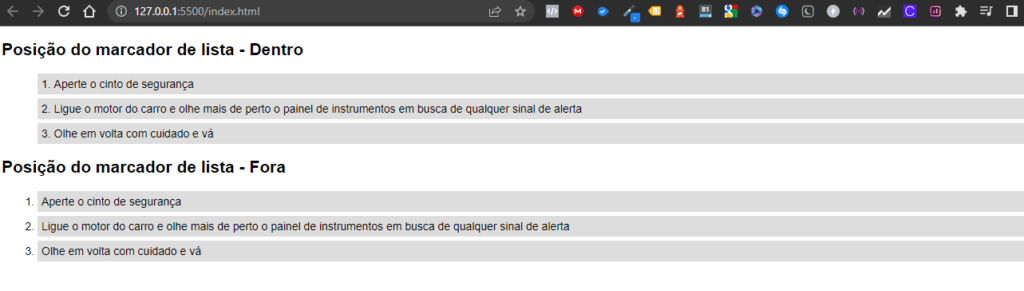
}Vamos dar uma olhada na ilustração a seguir para entender como os marcadores ou marcadores são posicionados.

Use imagens como marcadores
Você também pode definir uma imagem como um marcador de lista usando o atributo list-style-image.
Então, a regra de estilo no exemplo abaixo especifica a imagem PNG transparente “livro.png” como o marcador de lista para todos os itens na lista não ordenada. Vamos experimentar e ver como funciona:
ul li {
list-style-image: url("images/livro.png");
}Às vezes, o atributo list-style-image pode não produzir a saída esperada. Como alternativa, você pode usar a solução a seguir para ter mais controle sobre o posicionamento do marcador de imagem.
Portanto, como solução alternativa, você também pode definir um espaço reservado para imagem por meio da propriedade CSS background-image. Primeiro, defina a lista para não ter marcadores. Em seguida, defina uma imagem de plano de fundo não repetitiva para os elementos da lista.
O exemplo a seguir exibe o espaço reservado da imagem igualmente em todos os navegadores:
ul {
list-style-type: none;
}
ul li {
background-image: url("images/livro.png");
background-position: 0px 5px;
background-repeat: no-repeat;
padding-left: 20px;
}Configurar todas as propriedades da lista de uma só vez
Então, a propriedade list-style é uma propriedade abreviada usada para definir todas as três propriedades list-style-type, list-style-imagee list-style-position de uma lista em um só lugar.
As regras de estilo a seguir definem todas as propriedades de lista em uma única declaração.
ul {
list-style: square inside url("images/livro.png");
}Nota: Ao usar a propriedade de list-style abreviada, a ordem dos valores é: list-style-type | list-style-position | list-style-image. Não importa se um dos valores acima está faltando, desde que os demais estejam na ordem especificada.
Criar um menu de navegação usando listas
Portanto, as listas HTML costumam ser usadas para criar as barras de navegação horizontais ou menus que geralmente aparecem na parte superior dos sites. No entanto, como os itens da lista são elementos de bloco, para exibi-los em linha, precisamos usar a propriedade CSS display. Vamos tentar um exemplo para ver como funciona:
<body>
<nav>
<ul>
<li><a href="#">Página inicial</a></li>
<li><a href="#">Sobre nós</a></li>
<li><a href="#">Produtos</a></li>
<li><a href="#">Serviços</a></li>
<li><a href="#">Portfólio</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>
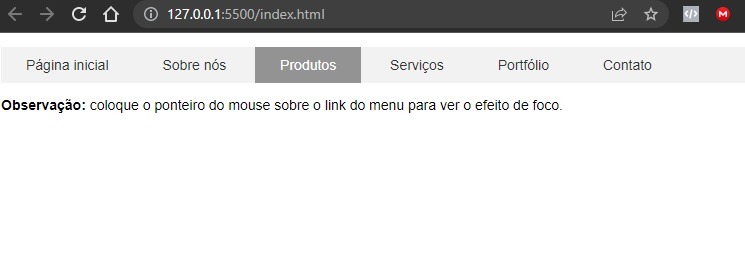
<p><strong>Observação:</strong> coloque o ponteiro do mouse sobre o link do menu para ver o efeito de foco.</p>
</body>ul {
padding: 0;
list-style: none;
background: #f2f2f2;
}
ul li {
display: inline-block;
}
ul li a {
display: block;
padding: 10px 25px;
color: #333;
text-decoration: none;
}
ul li a:hover {
color: #fff;
background: #939393;
}Portanto, você acaba de descobrir como fazer o menu de um site, essa a maneira que aprendi e uso até hoje. Veja como nosso código acima ficou:

Leia também: O que é React Native e vale a pena usar? | CSS: guia sobre cores