Conteúdo
Neste artigo, você aprenderá como usar CSS para estilizar texto em páginas da web.
Formatar texto com CSS
O CSS fornece várias propriedades que permitem estilizar o texto de várias maneiras, como cor, alinhamento, espaçamento, decorações, transições. Aprenda de maneira fácil e eficaz tudo isso neste artigo.
Os atributos de texto comumente usados são: text-align, text-decoration, text-transform, text-indent, line-height, letter-spacing, word-spacing, etc. Essas propriedades fornecem controle preciso sobre a aparência visual de caracteres, palavras, espaços, etc.
Vamos ver com mais detalhes como definir essas propriedades de texto para elementos.
Cor do texto em CSS
A cor do texto é definida pela propriedade de cor CSS.
A regra de estilo no exemplo a seguir definirá a cor de texto padrão da página.
body {
color: #434343;
}Embora a propriedade color pareça fazer parte do texto CSS, na verdade é uma propriedade separada no CSS.
Leia também: CSS: guia sobre fontes
Alinhamento de texto com CSS
A propriedade text-align é usada para definir o alinhamento horizontal do texto.
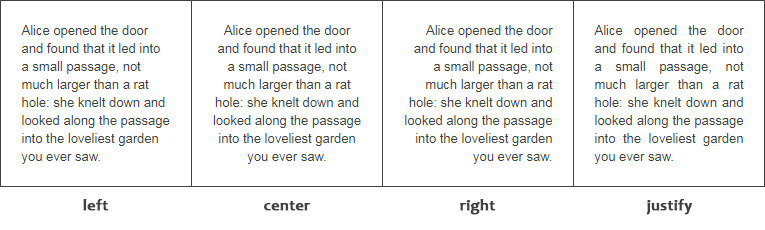
O texto pode ser alinhado de quatro maneiras: esquerda, direita, centro ou justificado (margens esquerda e direita).
Vejamos um exemplo para entender como essa propriedade funciona.
h1 {
text-align: center;
}
p {
text-align: justify;
}Nota: Quando text-align está definido para justificar, cada linha é esticada para que cada linha tenha a mesma largura (exceto a última linha) e as margens esquerda e direita sejam retas. Esse alinhamento é comumente usado em publicações como portais de notícias em formato de revista e jornais.
Vamos dar uma olhada na ilustração abaixo para ver o que esses valores realmente significam.

Decoração de texto com CSS
A propriedade text-decoration é usada para definir ou remover a decoração de texto.
Esta propriedade geralmente aceita um dos seguintes valores: underscore, overscore, passthrough, none. Você deve evitar sublinhar o texto que não é um link, pois pode confundir os visitantes.
Vamos tentar o seguinte exemplo para entender como funciona basicamente:
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}Removendo o sublinhado padrão dos links
O atributo text-decoration é amplamente usado para remover o sublinhado padrão dos hiperlinks HTML. Você pode fornecer outras dicas visuais para destacá-lo do texto normal, como usar uma borda tracejada em vez de um sublinhado sólido.
Vamos dar uma olhada no exemplo a seguir para entender como funciona basicamente:
a {
text-decoration: none;
border-bottom: 1px dotted;
}Nota: Quando você cria um link HTML, o navegador embutido na folha de estilo o sublinhará automaticamente e aplicará a cor azul para que os leitores possam ver claramente qual texto é clicável.
Transformação de texto com CSS
A propriedade text-transform é usada para definir a capitalização do texto.
O texto geralmente é escrito em maiúsculas e minúsculas. No entanto, em alguns casos, você pode querer exibir o texto em letras maiúsculas e minúsculas completamente diferentes. Usando esta propriedade, você pode alterar o conteúdo do texto de um elemento para maiúscula ou minúscula, ou colocar em maiúscula a primeira letra de cada palavra sem modificar o texto original.
Vamos tentar o seguinte exemplo para entender como funciona basicamente:
h1 {
text-transform: uppercase;
}
h2 {
text-transform: capitalize;
}
h3 {
text-transform: lowercase;
}Recuo de texto com CSS
A propriedade text-indent é usada para definir o recuo da primeira linha de texto em um bloco de texto. Isso geralmente é feito inserindo um espaço antes da primeira linha de texto.
O tamanho do recuo pode ser especificado usando porcentagens (%), valores de comprimento em pixels, ems, etc.
A regra de estilo a seguir recua a primeira linha de um parágrafo em 100 pixels.
p {
text-indent: 100px;
}Nota: O recuo do texto para a esquerda ou para a direita depende da direção do texto dentro do elemento, conforme definido pela propriedade CSS direction.
Espaçamento entre letras (letter-spacing) com CSS
A propriedade de espaçamento entre letras letter-spacing é usada para definir espaçamento extra entre caracteres de texto.
Esta propriedade pode ter um valor de comprimento em pixels, ems, etc. Também pode aceitar valores negativos. Ao definir o espaçamento entre letras, o valor do comprimento representa o espaçamento além do espaçamento padrão das letras.
Vamos ver o exemplo a seguir para entender como funciona:
h1 {
letter-spacing: -3px;
}
p {
letter-spacing: 10px;
}Espaçamento entre palavras (word-spacing) em CSS
O atributo word-spacing é usado para especificar o espaçamento extra entre as palavras.
Esta propriedade pode aceitar um valor de comprimento em pixels, em, etc. Valores negativos também são permitidos.
Vamos tentar o seguinte exemplo para entender como essa propriedade funciona:
p.normal {
word-spacing: 20px;
}
p.justified {
word-spacing: 20px;
text-align: justify;
}
p.preformatted {
word-spacing: 20px;
white-space: pre;
}Observação: o espaçamento entre palavras pode ser afetado pelo alinhamento do texto. Além disso, enquanto o espaço em branco é preservado, o espaço entre as palavras é afetado pela propriedade de espaçamento entre palavras.
Altura da linha com CSS
A propriedade line-height é usada para definir a altura da linha de texto.
Também conhecido como espaçamento entre linhas, é frequentemente usado para definir a distância entre as linhas de texto.
O valor desta propriedade pode ser um número, uma porcentagem (%), ou um comprimento em pixels, ems, etc.
p {
line-height: 1.2;
}Quando o valor é um número, a altura da linha é calculada multiplicando o tamanho da fonte do elemento pelo número. Além disso, os valores percentuais são relativos ao tamanho da fonte do elemento.
Nota: valores negativos não são permitidos para a propriedade line-height. Essa propriedade também é um componente da propriedade de atalho da fonte CSS.
Se o valor da propriedade line-height de um elemento for maior que o valor de font-size, essa diferença (chamada “lead”) é dividida pela metade (chamada “half-lead”) e distribuída uniformemente pelos wireframes superior e inferior. Vejamos um exemplo:
p {
font-size: 14px;
line-height: 20px;
background-color: #f0e68c;
}