Conteúdo
Neste guia abrangente, vamos nos aprofundar em um aspecto fundamental do HTML 5: os títulos. Os títulos desempenham um papel crucial na organização e acessibilidade do conteúdo de uma página web. Eles não apenas ajudam os usuários a entender a estrutura e o contexto do conteúdo, mas também desempenham um papel importante no SEO (Search Engine Optimization), influenciando a forma como os mecanismos de busca indexam e classificam o conteúdo.
Seja você um desenvolvedor iniciante ou experiente, compreender os princípios básicos do HTML 5 é essencial para criar páginas web acessíveis e otimizadas para os mecanismos de busca. O HTML 5 é a linguagem de marcação padrão para a estruturação e apresentação de conteúdo na web moderna, oferecendo uma variedade de elementos e recursos para construir páginas dinâmicas e responsivas.
Ao longo deste guia, exploraremos os diferentes tipos de títulos em HTML 5, suas melhores práticas de uso, erros comuns a serem evitados e muito mais. Prepare-se para aprofundar seus conhecimentos sobre títulos em HTML 5 e aprender como utilizá-los de forma eficaz em seus projetos web.
Por que os títulos são importantes
Os títulos ajudam a definir a hierarquia e a estrutura do conteúdo da web. O HTML fornece seis níveis de tags de título, <h1> a <h6>; quanto menor o número do nível de título, mais importante ele é – então a tag <h1> define o título mais importante e a tag <h6> define o título menos importante do documento.
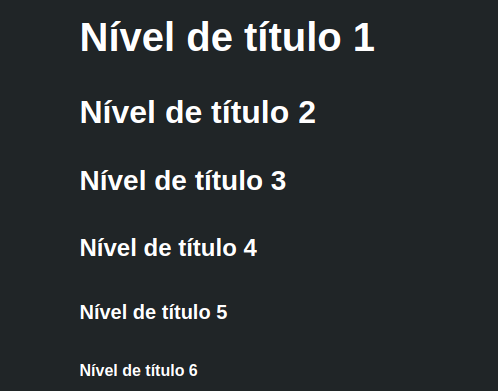
Por padrão, os navegadores exibem títulos em uma fonte maior e mais em negrito do que o texto normal. Além disso, os cabeçalhos <h1> são exibidos em fonte maior, enquanto os cabeçalhos <h6> são exibidos em fonte menor.
<h1>Nível de título 1</h1>
<h2>Nível de título 2</h2>
<h3>Nível de título 3</h3>
<h4>Nível de título 4</h4>
<h5>Nível de título 5</h5>
<h6>Nível de título 6</h6>Veja a demonstração:

Vamos ver um outro exemplo mais prático:
<h2 align="center">HTML - Títulos 1:6 (Cabeçalhos)</h2>
<p>Este é o parágrafo um do meu texto.</p>
<p>Este é o parágrafo dois do meu texto</p>Veja a demonstração:
HTML – Títulos 1:6 (Cabeçalhos)
Este é o parágrafo um do meu texto.
Este é o parágrafo dois do meu texto
Nota: Sempre que você coloca tags de cabeçalho em uma página da Web, a folha de estilo integrada do navegador da Web cria automaticamente algum espaço em branco (chamado de margens) antes e depois de cada título. Você pode usar as propriedades de margem CSS para substituir a folha de estilo padrão do navegador.
Dica: Você pode personalizar facilmente a aparência das tags de título HTML, como tamanho da fonte, negrito, fonte etc., usando as propriedades de fonte CSS.
Acessibilidade e títulos em HTML 5
A semântica adequada dos títulos em HTML5 é crucial para a acessibilidade, pois permite que leitores de tela e outros dispositivos assistivos compreendam a estrutura e o conteúdo da página. Os títulos fornecem aos usuários uma visão geral da organização do conteúdo, facilitando a navegação e a compreensão.
<h1>Título da página</h1>
<h2>Subtítulo principal</h2>
<h3>Seção 1</h3>
<p>Texto da seção 1...</p>
<h4>Subseção 1.1</h4>
<p>Texto da subseção 1.1...</p>
<h3>Seção 2</h3>
<p>Texto da seção 2...</p>
A implementação correta de títulos em HTML5, com foco na acessibilidade, garante uma experiência de navegação mais rica e inclusiva para todos os usuários. A semântica adequada facilita a compreensão do conteúdo e aumenta a usabilidade da página, além de beneficiar o SEO.
Melhores práticas para utilização de títulos
Neste tópico, abordaremos as melhores práticas para utilizar títulos em HTML 5. Serão apresentadas dicas e diretrizes para criar títulos claros, concisos e significativos, que ajudem os usuários a entender a estrutura e o contexto do conteúdo. Além disso, serão discutidos aspectos importantes como a relevância dos títulos para SEO e acessibilidade, e como otimizar os títulos para melhorar a experiência do usuário e o posicionamento nos resultados de busca.
Importância dos títulos
- Os cabeçalhos HTML fornecem informações valiosas ao destacar tópicos importantes e a estrutura do documento, portanto, otimize-os cuidadosamente para aumentar o envolvimento do usuário.
- Não use títulos para fazer seu texto parecer grande ou em negrito. Use-os apenas para destacar o título do documento e mostrar a estrutura do documento.
- Como os mecanismos de pesquisa como o Google usam títulos para indexar a estrutura e o conteúdo das páginas da Web, é muito sábio usá-los em suas páginas.
- Use o cabeçalho
<h1>como o cabeçalho principal da página, depois o cabeçalho<h2>, depois o cabeçalho menos importante<h3>e assim por diante.
Dica: Use a tag <h1> para marcar os títulos mais importantes, geralmente no topo da página. Um documento HTML geralmente deve ter apenas um cabeçalho <h1>, seguido por cabeçalhos de nível inferior, como <h2>, <h3>, <h4> etc.
Erros comuns e como evitá-los
Neste tópico, destacaremos alguns dos erros mais comuns relacionados aos títulos em HTML 5 e como evitá-los. Serão abordados problemas como a utilização inadequada de títulos, títulos duplicados, títulos muito longos ou genéricos, entre outros. Serão fornecidas orientações claras sobre como corrigir esses erros e garantir que os títulos em suas páginas web estejam de acordo com as melhores práticas e diretrizes de HTML 5.
Títulos e SEO: otimizando para mecanismos de bsca
Neste tópico, vamos explorar a relação entre títulos em HTML 5 e SEO (Search Engine Optimization). Serão discutidas estratégias e técnicas para otimizar os títulos de suas páginas web a fim de melhorar o posicionamento nos resultados de busca. Serão abordados aspectos como a escolha de palavras-chave relevantes, a criação de títulos atraentes e informativos, e como os títulos podem influenciar a experiência do usuário e a visibilidade do seu conteúdo nos mecanismos de busca.
Leia também: CSS: guia sobre seletores
Avançando com Títulos Dinâmicos
Neste tópico, vamos explorar técnicas avançadas para criar títulos dinâmicos em HTML 5. Serão apresentadas maneiras de utilizar linguagens de programação como JavaScript para gerar títulos dinamicamente com base em variáveis como o conteúdo da página, dados do usuário, ou eventos específicos. Serão discutidos exemplos práticos de como implementar títulos dinâmicos em diferentes tipos de projetos web, e os benefícios de adotar essa abordagem para tornar seu conteúdo mais dinâmico e relevante para os usuários.
Conclusão
Na conclusão, faremos um resumo dos principais pontos abordados ao longo do guia sobre títulos em HTML 5. Destacaremos a importância dos títulos na estruturação e acessibilidade do conteúdo de uma página web, bem como sua relevância para SEO e a experiência do usuário. Além disso, incentivaremos os leitores a aplicarem as melhores práticas aprendidas neste guia em seus próprios projetos web, visando criar páginas mais bem estruturadas, otimizadas e eficazes.