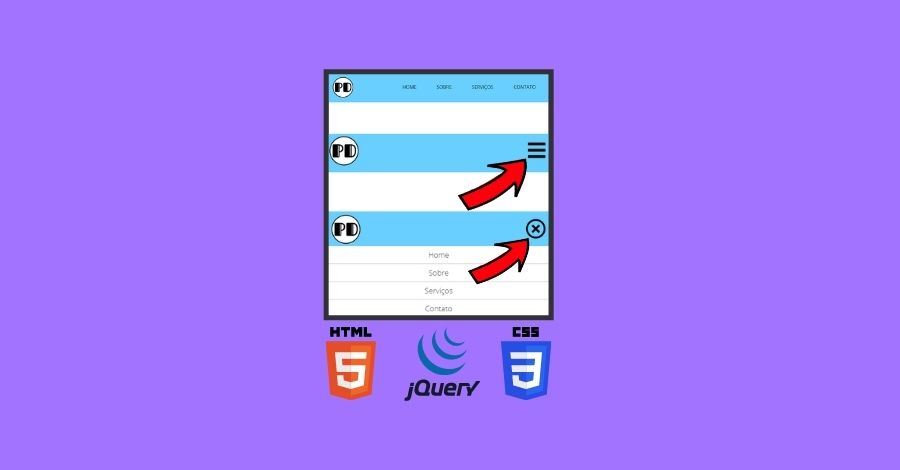
Neste artigo vamos mostrar o passo a passo para você fazer um menu web responsivo para mobile com HTML, CSS e JQuery!
É importante ressaltar detalhes técnicos dos códigos que serão usados para que aprendizado aconteça de fato e você não apenas copie e cole o código desse tutorial.
Leia também: Text Align: como centralizar texto com CSS
Tabela de Conteúdo
NAV
O Elemento HTML de Navegação (<nav>) representa uma seção de uma página que aponta para outras páginas ou para outras áreas da página, ou seja, uma seção com links de navegação.
- Nem todos os links de um documento devem estar dentro de um elemento
<nav>, o qual é destinado apenas para grupos importantes de links de navegação; tipicamente o elemento<footer>contém uma lista de links que não precisam estar em um elemento<nav>. - Um documento pode ter vários elementos
<nav>, por exemplo, um para navegação no site e outro para navegação dentro da página. - Agentes de usuário, como leitores de tela para usuários deficientes, podem utilizar este elemento para determinar se a renderização inicial do conteúdo do mesmo deve ser omitida.
HTML Listas (todo menu é uma lista)
Uma lista descrição, que consiste em grupos nome de valor, e era conhecida como uma lista de definições anteriores para HTML5. Inscrição listas são destinados a grupos de “termos e definições, temas de metadados e valores, perguntas e respostas, ou quaisquer outros grupos de dados nome-valor”.
Listas de HTML não ordenadas
Uma lista não ordenada começa com o <ul> tag. Cada item da lista começa com o <li> tag.
Os itens da lista será marcado com balas (small black circles):
<ul>
<li>Café</li>
<li>Chá</li>
<li>Leite</li>
</ul>Listas HTML ordenadas
Uma lista ordenada começa com o <ol> tag. Cada item da lista começa com o <li> tag.
Os itens da lista serão marcados com números:
<ol>
<li>Café</li>
<li>Chá</li>
<li>Leite</li>
</ol>CSS Clear
O elemento <p> é colocado abaixo dos elementos flutuantes à esquerda (o elemento <p> não permite elementos flutuantes no lado esquerdo):
img {
float: left;
}
p.clear {
clear: left;
}Definição e Uso
A propriedade clear controla o fluxo próximo aos elementos flutuantes.
A propriedade clear especifica o que deve acontecer com o elemento que está próximo a um elemento flutuante.
Media Queries
Uma media query consiste de um media type e pelo menos uma expressão que limita o escopo das folhas de estilo usando media features, tal como largura, altura e cor. Media queries, adicionadas no CSS3, deixam a apresentação do conteúdo adaptado a uma gama especifica de dispositivos não precisando mudar o conteúdo em si.
Sintaxe
Media queries consistem de um media type e podem, a partir de uma especificação CSS3, contendo uma ou mais expressões, expressa em media features, que determinam ou verdadeiro ou falso. Os resultados da query são verdadeiros se o media type especificado na media query corresponde ao tipo do documento exibido no dispositivo e todas as expressões na media query são verdadeiras.
<!-- CSS media query em um elemento de link -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
<!-- CSS media query dentro de um stylesheet -->
<style>
@media (max-width: 600px)
{
.facet_sidebar
{
display: none;
}
}
</style>Enfim o código do menu responsivo!
Senhores, abaixo estará o código do menu responsivo, espero que gostem. Adaptem para a necessidade de vocês.
Vou deixar o link das importações das metas tags do font awesome e o jquery.
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/><script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Menu Responsivo</title>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<body>
<header>
<div class="center">
<div class="logo left"><a href="https://programadoresdepre.com.br">
<img class="logosite" src="https://programadoresdepre.com.br/wp-content/uploads/2020/04/cropped-cropped-Logo-ProgDepre-FotoJet.png" alt="logo"></a>
</div><!--logo-->
<nav class="desktop right">
<ul>
<li><a href="">Home</a></li>
<li><a href="">Sobre</a></li>
<li><a href="">Serviços</a></li>
<li><a href="">Contato</a></li>
</ul>
</nav>
<nav class="mobile right">
<div class="botao-menu-mobile">
<i class="fas fa-bars"></i>
</div><!--botao-menu-mobile-->
<ul>
<li><a href="">Home</a></li>
<li><a href="">Sobre</a></li>
<li><a href="">Serviços</a></li>
<li><a href="">Contato</a></li>
</ul>
</nav>
<div class="clear"></div>
</div><!--center-->
</header>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,600;0,700;0,800;1,300;1,400;1,600;1,700;1,800&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
/*Estilização do site (inicio)*/
html,body{
overflow-x: hidden;
height: 100%;
}
img{
width: 100%;
}
.center{
max-width: 1280px;
padding: 0 2%;
margin: 0 auto;
}
.left{
float: left;
}
.right{
float: right;
}
.clear{
clear: both;
}
/*Estilização do site (fim)*/
header{
padding: 10px 0;
background: rgb(104, 207, 255);
}
.logosite{
width: 65px;
height: 65px;
}
.mobile{
display: none;
}
nav.desktop ul{
position: relative;
margin-top: 20px;
list-style-type: none;
}
nav.desktop li{
font-size: 15px;
padding: 0 30px;
text-transform: uppercase;
display: inline-block;
}
nav.desktop a{
color: black;
text-decoration: none;
}
nav.desktop a:hover{
text-decoration: underline;
}
@media screen and (max-width: 700px){
nav.desktop{
display: none;
}
nav.mobile{
display: block;
}
.botao-menu-mobile{
font-size: 45px;
cursor: pointer;
color: black;
}
nav.mobile ul{
top: 80px;
z-index: 3;
position: absolute;
left: 0;
width: 100%;
display: none;
text-align: center;
}
nav.mobile li{
font-weight: 300;
width: 100%;
display: block;
background: white;
border-bottom: 1px solid #ccc;
font-size: 17px;
padding: 8px 0;
}
nav.mobile li a{
display: block;
color: #444;
text-decoration: none;
}
}JQUERY
<script>
$(function(){
$('nav.mobile').click(function(){
var listaMenu = $('nav.mobile ul');
if(listaMenu.is(':hidden') == true){
var icone = $('.botao-menu-mobile').find('i');
icone.removeClass('fas fa-bars');
icone.addClass('far fa-times-circle');
listaMenu.slideToggle();
}else{
var icone = $('.botao-menu-mobile').find('i');
icone.removeClass('far fa-times-circle');
icone.addClass('fas fa-bars');
listaMenu.slideToggle();
}
})
})
</script> Menu Web Responsivo para Mobile com HTML, CSS e JQUERY
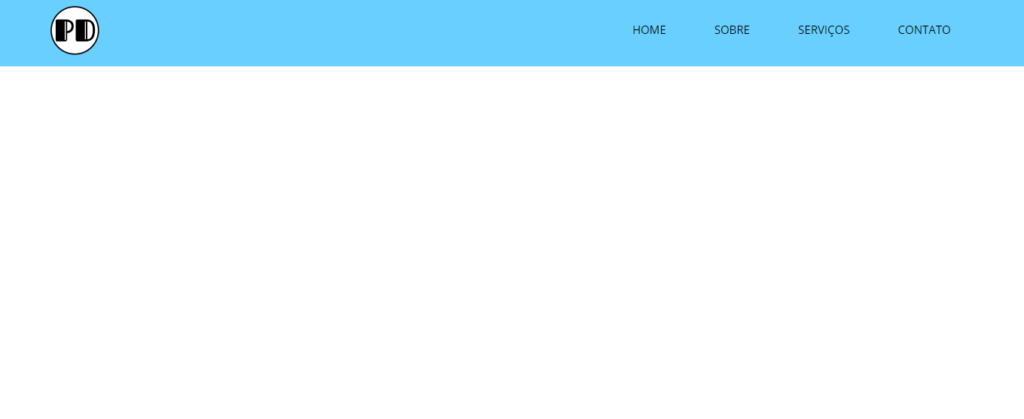
Web

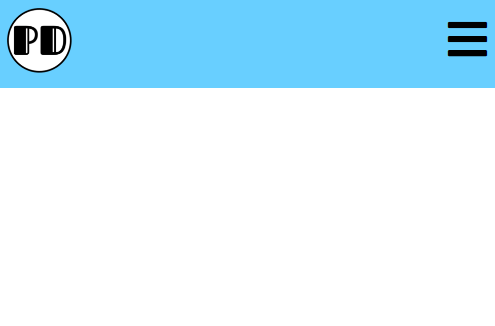
Mobile

Mobile antes de clicar

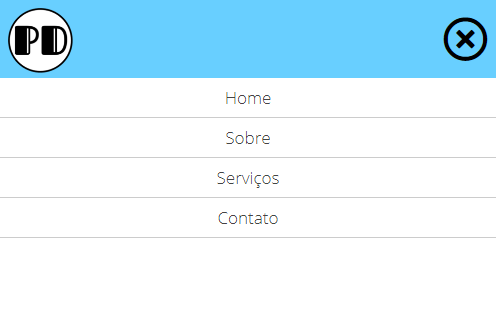
Mobile após o clique
Conteúdo em vídeo de menu web responsivo
Caso você queira fazer esse tutorial passo a passo, eu gravei ele e coloquei no youtube, então se você é igual eu que prefere aprender algo através de vídeo, seja feliz pois temo também.