Chamando todos os desenvolvedores web iniciantes: este tutorial lhe dará as habilidades que você precisa para criar menu responsivo ou barra de navegação, também conhecidas como “menu” responsivas usando apenas HTML e CSS!
Construir um menu responsivo é uma parte essencial para melhorar a experiência do usuário e as habilidades de web design. Então, neste artigo, mostraremos como fazer um menu responsivo usando apenas HTML e CSS (nem mesmo uma única linha de JavaScript!).
Então, se você é um iniciante que está aprendendo desenvolvimento front-end e quer construir uma barra de navegação, você chegou ao lugar certo. Mas, antes de mostrarmos como criar um menu responsivo com HTML e CSS, vamos primeiro entender os princípios básicos de design de um menu responsivo.
Tabela de Conteúdo
Pré-requisitos: Os três elementos-chave de um menu responsivo
É bastante óbvio que a maioria dos proprietários de sites deseja adquirir novos visitantes. Portanto, o primeiro passo para isso é mostrar aos visitantes um caminho claro e conciso. Então, você deve construir um menu que inspire curiosidade e atraia visitantes simultaneamente. Você deve ter três elementos-chave ao projetar uma barra de navegação ideal:
Simples
Deve ser claro e fácil de ler. Em vez de encher o menu com links para todas as páginas, você deve ir para as categorias mais amplas do seu site. Portanto, depois, você pode adicionar submenus na forma de um menu suspenso, se necessário.
Perceptível
Uma barra de navegação simples não deve ser chata. Portanto, você deve manter uma cor de marca pré-definida para tornar o design mais consistente. Então, você pode experimentar vários esquemas de cores e usar tons mais claros ou mais escuros para destacar e menus suspensos.
Responsivo
Segundo um relatório global de uso da Internet da Statista mostra que 59,5% da população global está usando ativamente a Internet e 92,6% a está usando por meio de dispositivos móveis. Então, isso é mais do que suficiente para entender a importância de implementar a navegação móvel responsiva em seu site.
Sendo assim, a navegação móvel de nível superior é bastante popular. Portanto, você pode usar um menu de hambúrguer, guilhotina, ícones flutuantes e guias. É um salvador quando você tem cinco ou mais categorias com várias hierarquias. Dessa forma, a navegação de nível superior pode economizar espaço de tela significativo, especialmente quando você tem um site com muito conteúdo.
Barras de guias com ícones relevantes são perfeitas para a barra de navegação inferior, pois geralmente contêm de três a cinco menus no mesmo nível de hierarquia. Submenus e menus sequenciais seguem a categoria principal com o relacionamento pai-filho.
Construindo uma barra de navegação responsiva com menu de hambúrguer
Agora que os princípios de design estão claros em sua mente, vamos começar a construir o menu. Há uma variedade de recursos CSS para construir sites responsivos . No entanto, neste artigo, você aprenderá a criar um menu de navegação responsivo com CSS Flexbox e Media Queries do zero.
Então, como será seu menu? Ele terá navegação de nível superior com:
- Logotipo
- Menus de navegação
- Menu suspenso
- Menu Hambúrguer (usando o hack da caixa de seleção)
Começando com HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Programadores Deprê</title>
</head>
<body>
<nav class="navbar">
<!-- LOGO -->
<div class="logo">Programadores Deprê</div>
<!-- NAVEGAÇÃO MENU -->
<ul class="nav-links">
<!-- CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVEGAÇÃO MENUS -->
<div class="menu">
<li><a href="/">Início</a></li>
<li><a href="/">Sobre</a></li>
<li class="services">
<a href="/">Serviços</a>
<!-- MENU SUSPENSO OU DROPDOWN MENU -->
<ul class="dropdown">
<li><a href="/">Menu suspenso 1 </a></li>
<li><a href="/">Menu suspenso 2</a></li>
<li><a href="/">Menu suspenso 2</a></li>
<li><a href="/">Menu suspenso 3</a></li>
<li><a href="/">Menu suspenso 4</a></li>
</ul>
</li>
<li><a href="/">Preços</a></li>
<li><a href="/">Contato</a></li>
</div>
</ul>
</nav>
</body>
</html>Você terá o menu suspenso dentro do menu Serviço (principal). Podemos pular o menu de hambúrguer enquanto criamos a barra de navegação da área de trabalho. Afinal, ainda não discutimos o fluxo de trabalho da caixa de seleção. Sua estrutura de barra de navegação HTML agora está completa.
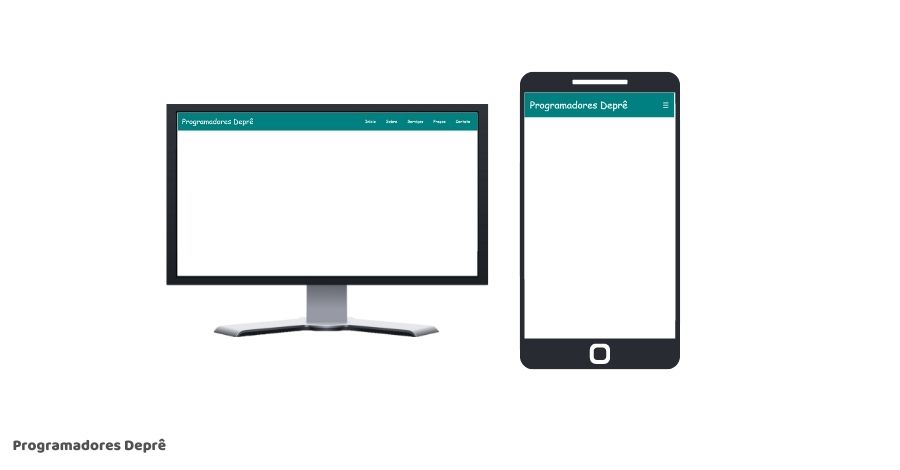
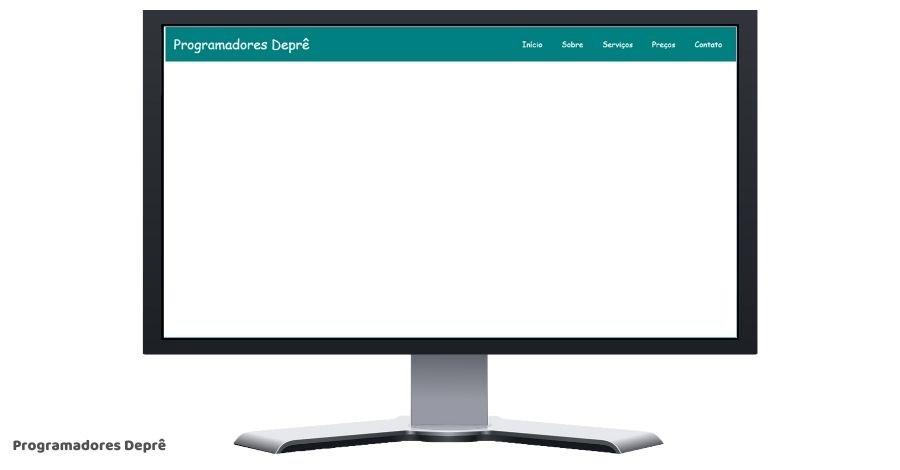
Saída:

Aplicando CSS básico: Utilitários
/* UTILIDADES */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: cursive;
}
a {
text-decoration: none;
}
li {
list-style: none;
}Seguindo em frente, vamos estilizar a barra de navegação HTML.
Estilizando a barra de navegação usando CSS Flexbox
Usaremos CSS Flexbox e aplicaremos efeitos de foco para realce. O menu Serviço precisa de um pouco de atenção extra, pois você precisa definir a exibição: nenhuma; para condições normais e configure-o para exibir: block; quando alguém paira sobre ele.
/* NAVBAR ESTILO */
.navbar {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
background-color: teal;
color: #fff;
}
.nav-links a {
color: #fff;
}
/* LOGO */
.logo {
font-size: 32px;
}
/* NAVBAR MENU */
.menu {
display: flex;
gap: 1em;
font-size: 18px;
}
.menu li:hover {
background-color: #4c9e9e;
border-radius: 5px;
transition: 0.3s ease;
}
.menu li {
padding: 5px 14px;
}
/* MENU SUSPENSO */
.services {
position: relative;
}
.dropdown {
background-color: rgb(1, 139, 139);
padding: 1em 0;
position: absolute; /*COM RELAÇÃO AOS PAIS*/
display: none;
border-radius: 8px;
top: 35px;
}
.dropdown li + li {
margin-top: 10px;
}
.dropdown li {
padding: 0.5em 1em;
width: 8em;
text-align: center;
}
.dropdown li:hover {
background-color: #4c9e9e;
}
.services:hover .dropdown {
display: block;
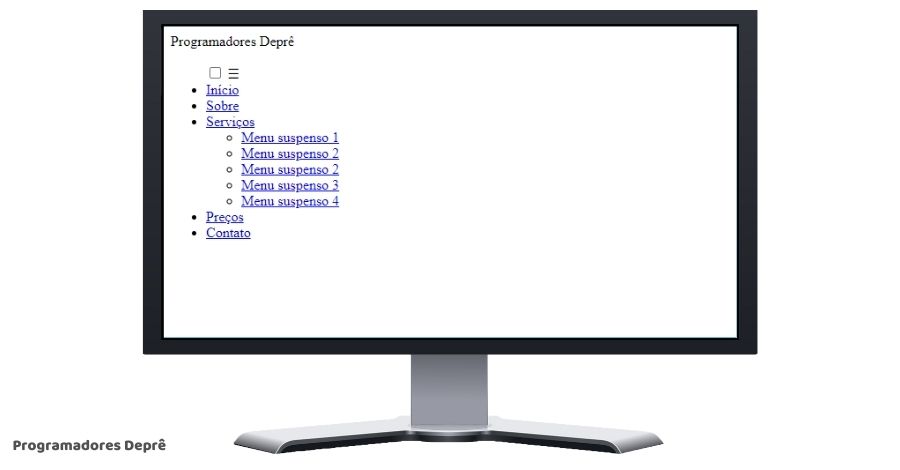
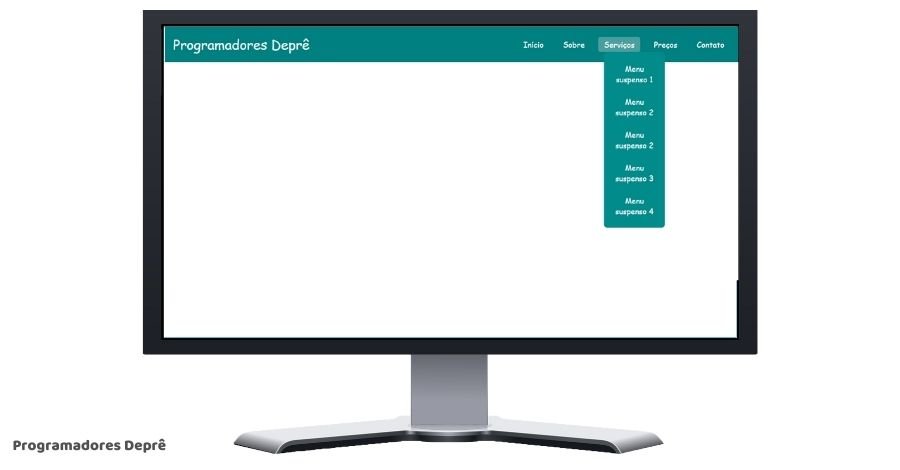
}Saída:

Barra de navegação responsiva usando consultas de mídia CSS
Como mencionamos anteriormente, você terá um menu de hambúrguer que aparecerá apenas em dispositivos móveis com telas pequenas. Para isso, você terá dois filhos de <ul class=”nav-links”> . Em primeiro lugar, você usará input type=”checkbox” e dará ao rótulo uma class=”hamburger” . Segundo, dê ao seu menu de navegação class=”menu” .
Observe que ☰ é uma entidade HTML que exibe o ☰ (ícone de hambúrguer.).
A lógica por trás do uso do elemento checkbox é que, quando desmarcado, ele terá display: none; enquanto que, enquanto estiver marcado, mudará a propriedade CSS do seletor geral de irmãos (~) configurando-o para exibir: block ; Simplificando, você está usando a caixa de seleção para alternar o hambúrguer e os menus de navegação entre os estados expandido e oculto.
Estilize a barra de navegação para dispositivos móveis usando consultas de mídia CSS, conforme mostrado abaixo. Nesse caso, você também pode usar Grid CSS e JS para o menu móvel.
/* NAVBAR MENU RESPONSIVA*/
/* CHECKBOX HACK */
input[type=checkbox]{
display: none;
}
/*HAMBURGER MENU*/
.hamburger {
display: none;
font-size: 24px;
user-select: none;
}
/* APLICAÇÃO MEDIA QUERIES */
@media (max-width: 768px) {
.menu {
display:none;
position: absolute;
background-color:teal;
right: 0;
left: 0;
text-align: center;
padding: 16px 0;
}
.menu li:hover {
display: inline-block;
background-color:#4c9e9e;
transition: 0.3s ease;
}
.menu li + li {
margin-top: 12px;
}
input[type=checkbox]:checked ~ .menu{
display: block;
}
.hamburger {
display: block;
}
.dropdown {
left: 50%;
top: 30px;
transform: translateX(35%);
}
.dropdown li:hover {
background-color: #4c9e9e;
}
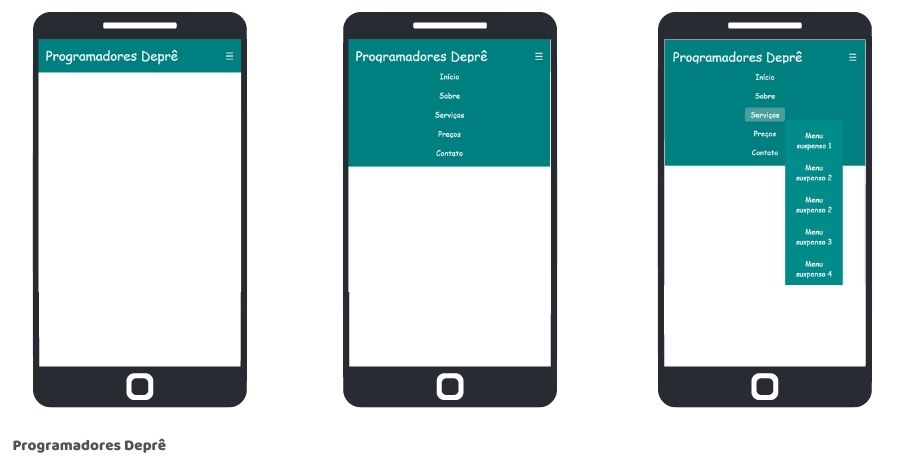
}Aqui está o que construímos:
Área de Trabalho (desktop):

Dispositivos móveis:

Conclusão de como criar menu responsivo
Portanto, para ter uma boa navegação no site afeta fortemente as taxas de rejeição e as taxas de conversão. Então, essencialmente, a primeira dobra do seu site deve ter um contexto claro, navegação hierárquica e uma frase de chamariz. A estrutura de navegação do seu site deve ajudar os visitantes a chegar às páginas populares ou de tendências do seu site em três cliques ou menos. Portanto, continue experimentando e projetando uma melhor navegação no site!