Font Awesome: descubra neste artigo o que é para que serve o font awesome. Aprenda a conectar a biblioteca ao seu site. Vamos mostrar prós e contras desta fantástica biblioteca de ícones e fontes.
Tabela de Conteúdo
O que é o Font Awesome?
Font Awesome é um conjunto de fontes e ícones baseados em CSS e Less. A ferramenta permite conectar rapidamente todos os tipos de ícones ao seu site, melhorando significativamente seu design e usabilidade. Basta inserir algumas linhas de código.
No FontAwesome, todos os ícones são totalmente gratuitos. Esta biblioteca está licenciada sob a GNU General Public License. Isso significa que pode ser usado livremente em projetos comerciais e, em princípio, em qualquer lugar.
Este conjunto foi criado por Dave Gandhi. Inclui ícones de mídia social gratuitos, ícones de aprimoramento de interface do usuário e muito mais.
Normalmente, os scripts da biblioteca de fontes e ícones são usados em conjunto com Bootstrap e BootstrapCDN. O Font Awesome perde apenas para o Google Fonts em popularidade.
Como funciona o Font Awesome?
A principal característica é que todos Ícones incríveis de fonte não são imagens estáticas. Eles estão em formato de fonte. Em outras palavras, são fontes de ícones. Por exemplo, um ícone de pesquisa ou logotipo de mídia social é igual aos caracteres simples como A, B, C.
Os ícones da biblioteca são criados usando vetores escaláveis. Portanto, eles podem ser dimensionados para quase qualquer tamanho.
Todos os ícones disponíveis estão incluídos no arquivo de fonte. Você deve baixar este arquivo do site oficial e inseri-lo no arquivo style.
Vantagens e desvantagens do Font Awesome
Font Awesome vantagens:
- Conecte-se rapidamente: Você só precisa baixar um arquivo especial do site oficial e conectá-lo especificando seu caminho no código CSS.
- Flexibilidade e escalabilidade: Os ícones podem ser ampliados para qualquer tamanho. Os símbolos serão tão claros quanto o equipamento permitir. Na era do design responsivo, isso é importante. A propósito, o Awesome Font Icons funciona em monitores Retina pelo mesmo motivo.
- Estilizado: Os ícones podem facilmente mudar de cor, tamanho, sombra ou quaisquer outros parâmetros externos. Os designers obtêm todos os benefícios dos estilos de texto regulares. Você também pode girar ícones. Por exemplo, exiba-o de cabeça para baixo ou gire-o 90 graus.
- Carregamento rápido do site: Todos os ícones estão incluídos no arquivo de fonte. Portanto, ele só precisa de uma solicitação HTTP para carregar a biblioteca. Isso é muito útil para o desempenho do site.
- Os navegadores adoram: Font Awesome é uma ferramenta multi-browser. Você não precisa se preocupar com compatibilidade de fontes e ícones do navegador. Eles têm um grande apoio de todos. Mesmo no velho IE8.
- Compatível com vários frameworks: Esta biblioteca foi criada principalmente para Bootstrap. No entanto, também funciona bem com outros frameworks.
- Vários formatos: A ferramenta está disponível nos formatos .eot, .ttf, .woff e svg. Portanto, Font Awesome é tratado da mesma forma que outras fontes da web.
- Nenhum JavaScript necessário: a biblioteca de fontes e ícones não requer JavaScript para ser executado.
Portanto, o Font Awesome é uma ferramenta eficaz e conveniente que pode economizar significativamente o tempo de layout e acelerar o seu site.
Desvantagens do Font Awesome:
A ferramenta também tem desvantagens. Felizmente, não há muitos deles.
- Primeiro: os ícones só podem ser desenhados em uma cor. No entanto, essa restrição pode ser contornada. Por exemplo, combine ícones gratuitos entre si ou use efeitos CSS.
- Segundo: a biblioteca Font Awesome contém muitos ícones, todos contidos em um arquivo. Se um designer ou designer de layout precisar conectar apenas alguns ícones, ele ainda precisará carregar totalmente a biblioteca inteira. Existem também centenas de milhares de ícones adicionais que ocupariam espaço. No entanto, também há uma solução aqui – crie seu próprio assembly que contém apenas os ícones necessários.
Ótimas versões Font Awesome: 5 e 6
Font Awesome 5 foi lançado em 7 de dezembro de 2017 e originalmente incluía 1278 ícones. A quinta versão vem em dois pacotes: gratuito (Font Awesome Free) e pago (Font Awesome Pro). O plano gratuito também inclui todos os ícones da quarta versão. Os ícones estão disponíveis sob a licença SIL Open Font 1.1, Creative Commons Attribution 4.0 e MIT.
Font Awesome 6 é uma nova versão lançada no segundo semestre de 2020. Inclui novos ícones e está disponível apenas em planos pagos.
Font Awesome 6 Alpha também chegou em 2021.Esta é outra nova geração de biblioteca de ícones. Além de novos ícones, o Alpha 6 também adiciona novos estilos, novos serviços e ferramentas de acessibilidade. Os usuários podem pré-encomendar.
Leia também: As 10 principais maneiras de proteger sua identidade online
Planos gratuitos e pagos: diferenças e recursos
Você pode baixar ícones de planos gratuitos ou pagos.
O plano gratuito inclui mais de 1600 ícones e 1 conjunto. Kits são coleções de ícones, estilos e configurações que permitem fazer alterações rapidamente sem adicionar código.
Pago:
- Inclui mais de 7800 ícones e 20 conjuntos.
- Fornece acesso ao Font Awesome Pro. Isso significa que o ícone pode ser usado nativamente no aplicativo móvel e no seu computador (por exemplo, no editor de texto do Word ou ao criar uma apresentação do Powerpoint).
- Permite que você carregue seus próprios ícones. Você pode usá-lo junto com os ícones oficiais do Font Awesome ou no lugar dos seus próprios. Por exemplo, é assim que você carrega o logotipo da sua empresa. Você pode usar seus próprios ícones para fazer a mesma coisa que os ícones básicos – alterar o estilo, tamanho, cor, etc.
Ambas as versões são permanentes. Ou seja, eles são fornecidos de uma só vez.
Uma maneira incrível de conectar o Font Awesome
Primeiro, você precisa ir ao site oficial para baixar a biblioteca. O arquivo baixado deve ser descompactado e as pastas css e fonts copiadas para a pasta do seu site.
Depois disso, especifique o caminho para o arquivo de biblioteca entre as tags head.
Como exibir ícones de fontes impressionantes em seu site. O método mais popular:
Use HTML
A maneira mais fácil.
Você precisa ir para a galeria de ícones no site oficial e escolher o ícone que você gosta. Cada ícone tem um código pessoal, por exemplo: . Basta copiar e colar no local correto no código.
Via kit tag script
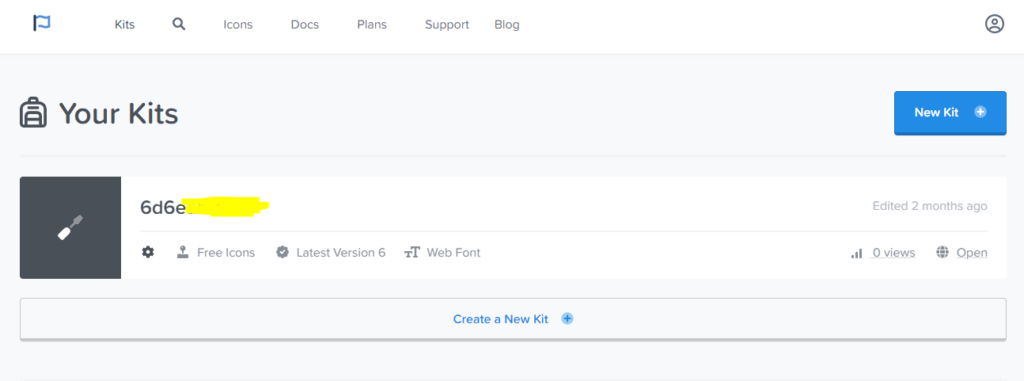
Para fazer isso, acesse o site oficial da biblioteca de fontes e ícones e crie uma conta. Na aba kit, crie um kit.

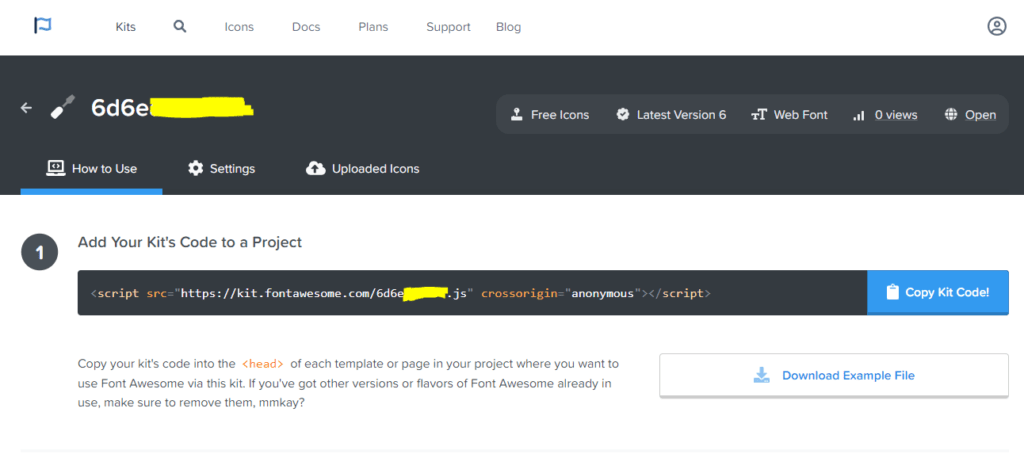
Clique em “free icons” e você terá acesso a tag script especifica para seu kit que acabou de criar.

Coloque o código dentro da tag head no documento html e tudo estará funcionando perfeitamente.
Conclusão
O Font Awesome é uma maneira rápida e fácil de adicionar ícones gratuitos ao seu site. Todos os ícones são fáceis de estender sem diminuir a velocidade do seu site.