Ter um portfólio online é uma das melhores formas de destacar suas habilidades como desenvolvedor. Se você está buscando criar o seu do zero, mas quer evitar complicações com CSS puro, o Bootstrap é a solução ideal. Neste guia completo, vou mostrar como construir um portfólio moderno, responsivo e altamente personalizável usando a versão mais recente do Bootstrap (v5.3). O melhor? Você pode usar o código fornecido como base e adaptá-lo ao seu estilo!
Tabela de Conteúdo
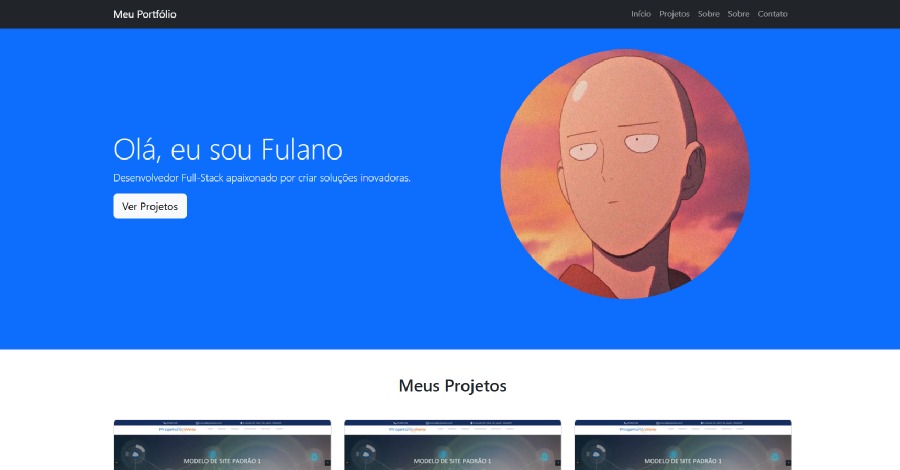
Por Que Este Portfólio é Diferente?
O modelo que vamos explorar inclui:
- Design totalmente responsivo
- Seção de habilidades com ícones interativos
- Carrossel de projetos em formato de cards
- Formulário de contato funcional
- SEO otimizado com meta tags
- Favicon personalizado
- Footer organizado com links sociais
Tudo isso em menos de 200 linhas de código! Veja como cada parte funciona:
Estrutura do Projeto
Estrutura de pastas do projeto:
meu-portfolio/
├── index.html
├── styles/
│ └── custom.css
├── img/
└── scripts/
└── custom.js Antes de detalharmos cada componente, aqui está a organização do código:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<!-- Configurações básicas e SEO -->
<!-- Links para Bootstrap, Font Awesome e CSS customizado -->
</head>
<body>
<!-- Navbar -->
<!-- Seção Início -->
<!-- Seção Projetos -->
<!-- Seção Habilidades -->
<!-- Seção Sobre Mim -->
<!-- Seção Contato -->
<!-- Footer -->
<!-- Scripts -->
</body>
</html>Vamos dissecar cada parte:
Passo 1: Configurações Iniciais e SEO
O cabeçalho do documento inclui elementos essenciais para performance e otimização:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Meu Portfólio</title>
<!-- Folha de estilos personalizada -->
<link href="styles/custom.css" rel="stylesheet">
<!-- Bootstrap via CDN -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Ícones do Font Awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
<!-- Favicon dinâmico -->
<link rel="shortcut icon" href="https://www.svgrepo.com/show/373594/favicon.svg" type="image/x-icon">
<!-- Meta tags para SEO -->
<meta name="author" content="Fulano da Silva">
<meta name="description" content="Portfólio de Fulano da Silva, desenvolvedor full-stack especializado em...">
<meta name="keywords" content="portfolio, desenvolvedor, front-end, projetos">
</head>Principais pontos:
viewport: Garante adaptação a dispositivos móveisFont Awesome: Oferece ícones profissionais para habilidadesFavicon: Melhora a identidade visual (use um SVG para melhor qualidade)Meta tags: Ajudam na indexação por mecanismos de busca
Passo 2: Navbar Fixa e Responsiva
A barra de navegação fixa no topo é construída com classes do Bootstrap:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Meu Portfólio</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#inicio">Início</a></li>
<li class="nav-item"><a class="nav-link" href="#projetos">Projetos</a></li>
<li class="nav-item"><a class="nav-link" href#habilidades">Habilidades</a></li>
<li class="nav-item"><a class="nav-link" href="#sobre">Sobre</a></li>
<li class="nav-item"><a class="nav-link" href="#contato">Contato</a></li>
</ul>
</div>
</div>
</nav>Recursos utilizados:
navbar-expand-lg: Menu colapsável em dispositivos menores que 992pxfixed-top: Fixa a navbar no topo da páginams-auto: Alinha os itens à direitadata-bs-toggle: Ativa o comportamento responsivo
Dica: Altere bg-dark para outras cores (ex: bg-primary) no CSS personalizado.
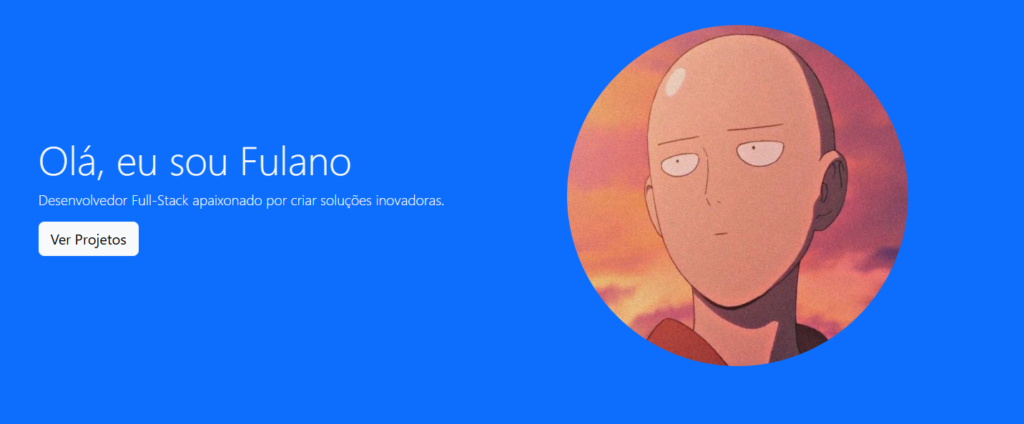
Passo 3: Seção Hero com Apresentação

A primeira impressão é crucial. Esta seção usa um layout de duas colunas:
<section id="inicio" class="bg-primary text-light py-5">
<div class="container py-5">
<div class="row align-items-center">
<div class="col-lg-6">
<h1 class="display-4">Olá, eu sou Fulano</h1>
<p class="lead">Desenvolvedor Full-Stack apaixonado por criar soluções inovadoras.</p>
<a href="#projetos" class="btn btn-light btn-lg">Ver Projetos</a>
</div>
<div class="col-lg-6 text-center">
<img src="URL_DA_IMAGEM"
class="img-fluid rounded-circle w-75"
alt="Foto de Perfil">
</div>
</div>
</div>
</section>Otimizações:
display-4: Fonte grande para impacto visualrounded-circle: Transforma a imagem em um círculow-75: Controla o tamanho da imagem de forma responsiva
Sugestão: Use imagens WebP para melhor performance.
Passo 4: Seção de Projetos em Grid

Os projetos são exibidos em cards organizados por grid:
<!-- Projetos -->
<section id="projetos" class="py-5">
<div class="container">
<h2 class="text-center mb-5">Meus Projetos</h2>
<div class="row g-4">
<!-- Projeto 1 -->
<div class="col-md-6 col-lg-4">
<div class="card h-100">
<img src="https://www.projetowebsite.com.br/template/images/criacao/criacao-de-site-padrao.jpg" class="card-img-top" alt="Projeto 1">
<div class="card-body">
<h5 class="card-title">Sistema de Gestão</h5>
<p class="card-text">Desenvolvido com React e Node.js para otimizar processos empresariais.</p>
<a href="#" class="btn btn-primary">Ver Detalhes</a>
</div>
</div>
</div>
<!-- Projeto 2 -->
<div class="col-md-6 col-lg-4">
<div class="card h-100">
<img src="https://www.projetowebsite.com.br/template/images/criacao/criacao-de-site-padrao.jpg" class="card-img-top" alt="Projeto 1">
<div class="card-body">
<h5 class="card-title">Sistema de Gestão</h5>
<p class="card-text">Desenvolvido com React e Node.js para otimizar processos empresariais.</p>
<a href="#" class="btn btn-primary">Ver Detalhes</a>
</div>
</div>
</div>
<!-- Projeto 3 -->
<div class="col-md-6 col-lg-4">
<div class="card h-100">
<img src="https://www.projetowebsite.com.br/template/images/criacao/criacao-de-site-padrao.jpg" class="card-img-top" alt="Projeto 1">
<div class="card-body">
<h5 class="card-title">Sistema de Gestão</h5>
<p class="card-text">Desenvolvido com React e Node.js para otimizar processos empresariais.</p>
<a href="#" class="btn btn-primary">Ver Detalhes</a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card h-100">
<img src="https://www.projetowebsite.com.br/template/images/criacao/criacao-de-site-padrao.jpg" class="card-img-top" alt="Projeto 1">
<div class="card-body">
<h5 class="card-title">Sistema de Gestão</h5>
<p class="card-text">Desenvolvido com React e Node.js para otimizar processos empresariais.</p>
<a href="#" class="btn btn-primary">Ver Detalhes</a>
</div>
</div>
</div>
</div>
</div>
</section> Funcionalidades:
g-4: Espaçamento uniforme entre cardsh-100: Altura igual para todos os cardscol-md-6 col-lg-4: Grid responsivo (3 colunas em desktop, 2 em tablet)
Melhoria: Adicione modais do Bootstrap para detalhes dos projetos.
Passo 5: Habilidades com Ícones Dinâmicos

A seção de habilidades utiliza ícones do Font Awesome:
<!-- Habilidades -->
<section id="habilidades" class="bg-light py-5">
<div class="container">
<h2 class="text-center mb-5">Habilidades Técnicas</h2>
<div class="row">
<!-- Habilidade HTML -->
<div class="col-md-4 mb-4">
<div class="text-center">
<i class="fab fa-html5 fa-3x text-danger mb-3"></i>
<h3>HTML5</h3>
<!-- Opcional -->
<!-- <div class="progress">
<div class="progress-bar bg-danger" style="width: 90%">90%</div>
</div> -->
</div>
</div>
<!-- Habilidade CSS -->
<div class="col-md-4 mb-4">
<div class="text-center">
<i class="fab fa-css3 fa-3x text-primary mb-3"></i>
<h3>CSS 3</h3>
<!-- Opcional -->
<!-- <div class="progress">
<div class="progress-bar bg-primary" style="width: 60%">60%</div>
</div> -->
</div>
</div>
<!-- Habilidade JavaScript -->
<div class="col-md-4 mb-4">
<div class="text-center">
<i class="fab fa-js fa-3x text-warning mb-3"></i>
<h3>JavaScript</h3>
<!-- Opcional -->
<!-- <div class="progress">
<div class="progress-bar bg-warning" style="width: 70%">70%</div>
</div> -->
</div>
</div>
<!-- Habilidade Bootstrap -->
<div class="col-md-4 mb-4">
<div class="text-center">
<i class="fab fa-bootstrap fa-3x text-dark mb-3"></i>
<h3>Bootstrap</h3>
<!-- Opcional -->
<!-- <div class="progress">
<div class="progress-bar bg-dark" style="width: 80%">80%</div>
</div> -->
</div>
</div>
<!-- Habilidade PHP -->
<div class="col-md-4 mb-4">
<div class="text-center">
<i class="fab fa-php fa-3x text-secondary mb-3"></i>
<h3>PHP</h3>
<!-- Opcional -->
<!-- <div class="progress">
<div class="progress-bar bg-secondary" style="width: 50%">50%</div>
</div> -->
</div>
</div>
<!-- Habilidade MySQL -->
<div class="col-md-4 mb-4">
<div class="text-center">
<i class="fas fa-database fa-3x text-info mb-3"></i>
<h3>MySQL</h3>
<!-- Opcional -->
<!-- <div class="progress">
<div class="progress-bar bg-info" style="width: 60%">60%</div>
</div> -->
</div>
</div>
<!-- Habilidade PostgreSQL -->
<div class="col-md-4 mb-4">
<div class="text-center">
<i class="fas fa-database fa-3x text-info mb-3"></i>
<h3>PostgreSQL</h3>
<!-- Opcional -->
<!-- <div class="progress">
<div class="progress-bar bg-info" style="width: 60%">60%</div>
</div> -->
</div>
</div>
<!-- Habilidade Docker -->
<div class="col-md-4 mb-4">
<div class="text-center">
<i class="fab fa-docker fa-3x text-secondary mb-3"></i>
<h3>Docker</h3>
<!-- Opcional -->
<!-- <div class="progress">
<div class="progress-bar bg-secondary" style="width: 40%">40%</div>
</div> -->
</div>
</div>
<!-- Habilidade Linux -->
<div class="col-md-4 mb-4">
<div class="text-center">
<i class="fab fa-linux fa-3x text-dark mb-3"></i>
<h3>Linux</h3>
<!-- Opcional -->
<!-- <div class="progress">
<div class="progress-bar bg-dark" style="width: 50%">50%</div>
</div> -->
</div>
</div>
</div>
</section> Personalização:
fa-3x: Tamanho do ícone (3x maior que o padrão)text-danger: Cor do ícone usando classes do Bootstrapcol-md-4: 3 colunas por linha em dispositivos médios
Dica: Use animate.css para adicionar efeitos de hover nos ícones.
Passo 6: Seção “Sobre Mim” com Layout Duplo

Combine texto e imagem para contar sua história:
<!-- Sobre Mim -->
<section id="sobre" class="py-5">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6">
<img src="https://i.pinimg.com/736x/c5/b9/8a/c5b98a681596b976c7868abf5c027be1.jpg" class="img-fluid rounded w-75" alt="Sobre Mim">
</div>
<div class="col-lg-6">
<h2>Sobre Mim</h2>
<p>Comecei minha jornada na programação em 2018... [sua história aqui].</p>
</div>
</div>
</div>
</section> Otimização:
rounded: Cantos arredondados na imagemw-75: Controla a largura da imagemalign-items-center: Centraliza verticalmente o conteúdo
Passo 7: Formulário de Contato Simples

Colete informações de visitantes com um formulário clean:
<section id="contato" class="bg-dark text-light py-5">
<div class="container">
<h2 class="text-center mb-4">Entre em Contato</h2>
<div class="row justify-content-center">
<div class="col-lg-6">
<form>
<div class="mb-3">
<input type="text" class="form-control" placeholder="Seu Nome" required>
</div>
<div class="mb-3">
<input type="email" class="form-control" placeholder="Seu E-mail" required>
</div>
<div class="mb-3">
<textarea class="form-control" rows="5" placeholder="Sua Mensagem"></textarea>
</div>
<button type="submit" class="btn btn-primary w-100">Enviar</button>
</form>
</div>
</div>
</div>
</section>Validação:
required: Campos obrigatóriosw-100: Botão ocupa 100% da largura
Integração: Use Formspree ou Netlify Forms para processar envios.
Passo 8: Footer com Links Sociais

O rodapé organiza informações importantes:
<footer class="bg-dark text-light py-4">
<div class="container">
<div class="row g-4">
<div class="col-md-4">
<h5>Sobre este portfólio</h5>
<p class="text-secondary">Desenvolvido com Bootstrap 5 e muito ☕.</p>
<p class="text-secondary">© 2024 Todos os direitos reservados.</p>
</div>
<div class="col-md-4">
<h5>Links Rápidos</h5>
<!-- Links de navegação -->
<ul class="list-unstyled">
<li><a href="#inicio" class="link-info link-offset-2 link-underline-opacity-25 link-underline-opacity-100-hover">Início</a></li>
<li><a href="#projetos" class="link-info link-offset-2 link-underline-opacity-25 link-underline-opacity-100-hover">Projetos</a></li>
<li><a href="#contato" class="link-info link-offset-2 link-underline-opacity-25 link-underline-opacity-100-hover">Contato</a></li>
</ul>
</div>
<div class="col-md-4">
<h5>Redes Sociais</h5>
<!-- Ícones sociais -->
<div class="d-flex gap-3">
<a href="https://github.com/" class="text-light" target="_blank"><i class="fab fa-github fa-2x" id="icone-footer"></i></a>
<a href="https://www.linkedin.com/" class="text-light" target="_blank"><i class="fab fa-linkedin fa-2x" id="icone-footer"></i></a>
</div>
<hr>
<p class="mb-0">[email protected]</p>
</div>
</div>
</div>
</footer>Elementos-chave:
g-4: Espaçamento entre colunastext-secondary: Cor secundária para texto menos importante- Ícones com
fa-2xpara melhor visibilidade
Passo 9: Personalização Avançada
No arquivo custom.css, adicione:
:root {
--bs-primary: #2c3e50; /* Cor personalizada */
}
.navbar {
transition: all 0.3s ease-in-out; /* Efeito suave */
}
.btn-primary {
border-radius: 30px;
padding: 12px 30px;
}
.card {
transition: transform 0.3s;
}
.card:hover {
transform: translateY(-10px); /* Efeito de levitação */
}
footer {
border-top: 2px solid var(--bs-primary);
}
footer a:hover {
color: var(--bs-primary) !important;
transition: 0.3s;
}Ferramentas úteis:
Passo 10: Hospedagem e Deploy
Para colocar no ar:
- GitHub Pages:
- Crie um repositório
- Faça upload dos arquivos
- Ative o GitHub Pages nas configurações
- Netlify:
- Arraste a pasta do projeto para a área de deploy
- Configure domínio personalizado (opcional)
Dica final: Adicione um .gitignore para excluir node_modules se for usar ferramentas de build.
Conclusão
Este portfólio com Bootstrap oferece uma base sólida para qualquer desenvolvedor. Com as técnicas apresentadas, você pode:
- Alterar cores e fontes em minutos
- Adicionar novas seções facilmente
- Garantir compatibilidade com dispositivos móveis
- Otimizar para mecanismos de busca
Lembre-se: seu portfólio é um projeto vivo. Atualize-o constantemente com novos projetos e habilidades. O código completo está disponível para você personalizar e usar como quiser. Agora é com você: codifique, personalize e compartilhe seu trabalho com o mundo!
Deixe nos comentários: Que seção você adicionaria para tornar este portfólio ainda mais único?