Bem direto ao ponto, este artigo irá mostrar para vocês como fazer o modo noturno ou dark mode que muitos sites estão utilizando atualmente.
O código HTML e CSS estão pronto, basta você criar o projeto aí na sua casa e copiar e colar.
Tabela de Conteúdo
O que é o modo escuro ou dark mode?
Então, o modo noturno é uma configuração de exibição para interfaces de usuário, como um smartphone ou laptop.
Isso significa que, em vez do texto escuro padrão aparecendo contra uma tela clara (conhecido como ‘modo claro’), um texto de cor clara (branco ou cinza) é apresentado contra uma tela escura ou preta.
O modo claro, no entanto, é a configuração padrão para a maioria dos telefones e aplicativos.
O modo escuro também pode ser conhecido como:
- modo preto
- tema escuro
- modo noturno
- claro sobre escuro
A ideia por trás do modo noturno é que ele reduz a luz emitida pelas telas do dispositivo, enquanto mantém as taxas de contraste de cores mínimas necessárias para facilitar a leitura.
Tanto os iPhones quanto os aparelhos Android oferecem modos escuros em todo o sistema. No entanto, você ainda precisará configurar o modo escuro em alguns aplicativos individuais.
Portanto, alguns sistemas operacionais de PC, Mini PC também oferecem o modo escuro, permitindo que você o configure em seu desktop ou laptop.
Modo escuro explicado
O modo noturno não é novidade. Se você tiver idade suficiente para se lembrar do teletexto e do Ceefax, se lembrará do texto em ciano ou amarelo em um fundo preto ao olhar para a TV para ler a previsão do tempo.
Dessa forma, as telas dos computadores usavam originalmente o que hoje chamamos de modo escuro, devido às capacidades dos tubos de raios catódicos usados há várias décadas. Mas em uma tentativa de encorajar as pessoas que não eram programadores a usar computadores, as interfaces foram gradualmente adaptadas para se parecerem com papel – ou seja, texto preto em papel branco.
Portanto, a ciência por trás do modo escuro ainda é um pouco duvidosa, com muitos pontos de vista conflitantes e evidências sobre seus benefícios. Alguns especialistas dizem que é mais fácil e saudável ler texto contra um fundo escuro, pois reduz o cansaço visual, enquanto outros estudos chegam à conclusão oposta.
Também há um debate sobre se o modo escuro pode fazer a bateria do smartphone durar mais.
Muitos usuários de dispositivos móveis simplesmente acham que o modo escuro parece mais elegante. E alguns aplicativos, principalmente o Spotify, sempre tenderam para o lado mais sombrio do espectro de cores.
Sem mais delongas vamos ao código.
Arquivo HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="style.css" type="text/css" rel="stylesheet" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Dark Mode</title>
</head>
<body>
<form>
<input id="dark-mode" class="toggle" type="checkbox" name="Dark mode" role="switch" value="on">
<label for="dark-mode" class="sr">Dark Mode</label>
<div class="curtain"></div>
</form>
</body>
</html>Arquivo CSS
* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
--dur: 0.3s;
font-size: calc(40px + (80 - 40)*(100vw - 320px)/(2560 - 320));
}
body, input {
color: hsl(0,0%,10%);
font: 1em/1.5 sans-serif;
}
form, .toggle:before, .toggle:after {
background: hsl(0,0%,90%);
}
form, .toggle {
position: relative;
}
form {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.curtain, .sr, .toggle:before, .toggle:after {
position: absolute;
}
.curtain, .toggle:before, .toggle:after {
transition: transform var(--dur);
}
.curtain, .toggle:before, .toggle:checked:after {
transition-timing-function: ease-out;
}
.curtain, .sr {
top: 0;
left: 0;
}
.curtain {
background: hsl(0,0%,100%);
mix-blend-mode: difference;
pointer-events: none;
width: 100%;
height: 100%;
transform: scaleX(0);
transform-origin: 0 50%;
}
.sr, .toggle {
overflow: hidden;
}
.sr {
clip: rect(1px,1px,1px,1px);
color: transparent;
width: 1px;
height: 1px;
}
.toggle {
background: currentColor;
border-radius: 0.75em;
cursor: pointer;
width: 3em;
height: 1.5em;
-webkit-appearance: none;
appearance: none;
-webkit-tap-highlight-color: transparent;
}
.toggle:before, .toggle:after {
border-radius: 50%;
content: "";
display: block;
top: 0.25em;
left: 0.25em;
width: 1em;
height: 1em;
}
.toggle:before, .toggle:checked:after {
transition-delay: 0s;
}
.toggle:checked:before, .toggle:after {
transition-delay: calc(var(--dur) * 0.75);
transition-timing-function: cubic-bezier(0.3,1.6,0.5,0.7);
}
.toggle:before {
transform: translateX(-1.5em);
}
.toggle:checked:before {
transform: translateX(1.5em);
}
.toggle:checked:after {
transform: translateX(3em);
}
.toggle:checked ~ .curtain {
transform: scaleX(1);
}
.toggle:focus {
outline: transparent;
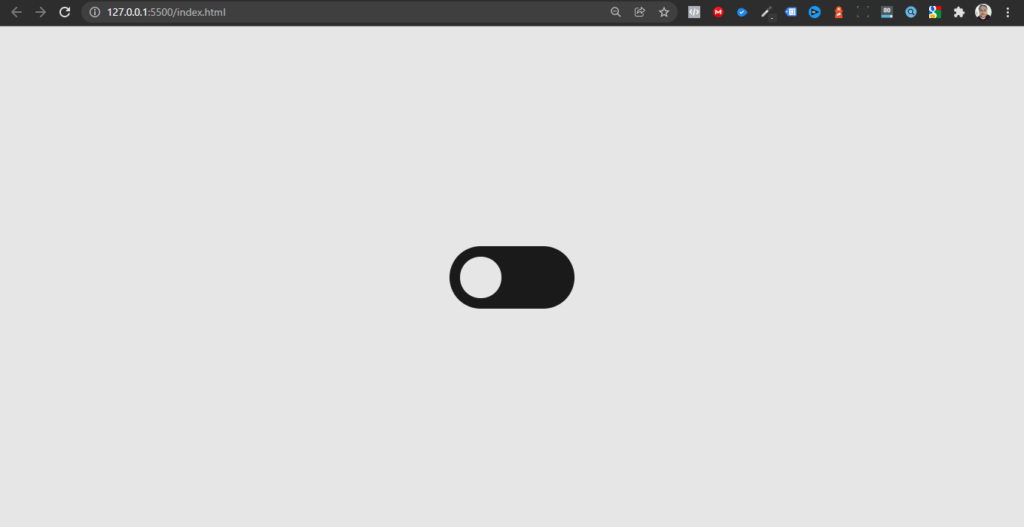
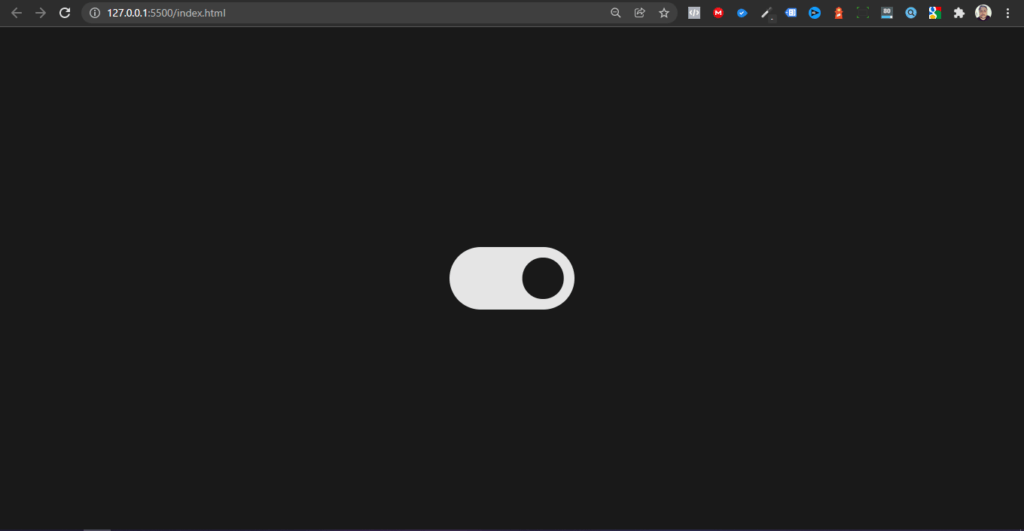
}O resultado tem que ficar igual o das imagens abaixo:


Leia também: Sistema de Login com PHP e MySQL (PDO)