Muitas vezes você precisa centralizar algum texto usando HTML e CSS. Mas qual é a melhor maneira? Neste artigo, mostrarei como usar a propriedade text align em CSS e como alinhar texto verticalmente usando CSS Flexbox. Também discutirei a tag <center> e por que ela não deve ser usada para centralizar o texto.
Tabela de Conteúdo
Como usar a propriedade text align em CSS
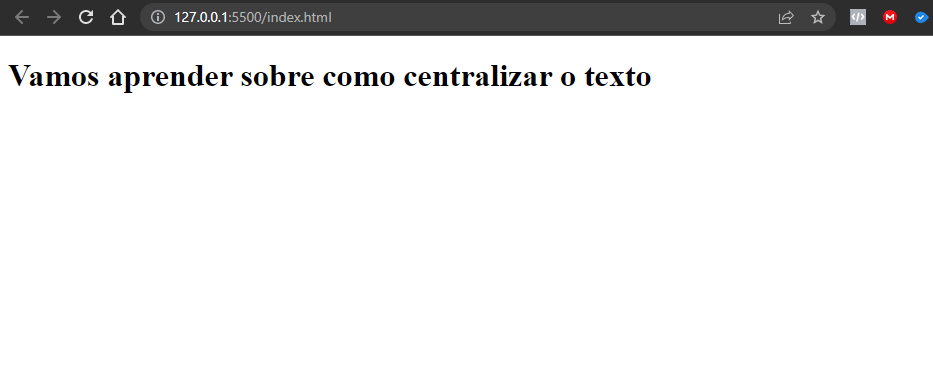
Quando você usa tags de cabeçalho ou parágrafo, os estilos padrão em HTML colocam o texto no lado esquerdo da página.
Neste exemplo, temos um <h1> colocado no canto superior esquerdo da página.
<h1 class="title">Vamos aprender sobre como centralizar o texto</h1>
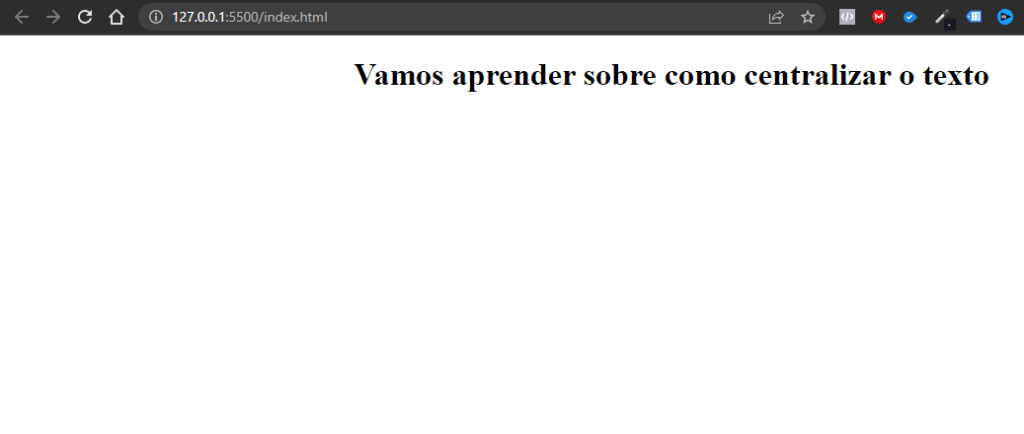
Se quisermos centralizar o texto horizontalmente na página, podemos usar a propriedade text align.
.title {
text-align: center;
}
Se você deseja centralizar horizontalmente todo o texto na página, pode usar a propriedade text align no seletor de corpo.
Neste próximo exemplo, temos mais texto em nosso HTML.
<h1>Programadores Deprê</h1>
<section>
<h2>Eu amo aprender sobre HTML</h2>
<p>Aqui está o meu primeiro parágrafo</p>
</section>
<section>
<h2>Eu amo aprender sobre CSS</h2>
<p>Aqui está o meu segundo parágrafo</p>
</section>Sem qualquer estilo, atualmente se parece com isso na página.

Em nosso CSS, podemos direcionar o seletor body e usar a propriedade text align.
body {
text-align: center;
}
Como centralizar o texto horizontalmente e verticalmente
A propriedade text-align é usada para centralizar horizontalmente o texto na página. Mas também podemos usar CSS Flexbox para centralizar verticalmente o texto.
Neste exemplo, temos algum texto em nosso HTML:
<h2 class="title">Vamos aprender como centralizar o texto verticalmente e horizontalmente</h2>
<div class="flex-container">
<p>Flexbox é legal!!!</p>
</div>Isto é o que parece atualmente sem qualquer estilo.

Podemos centralizar o <h2>uso da propriedade text align.
.title {
text-align: center;
}
Podemos então centralizar horizontalmente e verticalmente o parágrafo dentro da div flex-container usando o Flexbox.
.flex-container {
display: flex;
/*isso centraliza o texto horizontalmente*/
justify-content: center;
/*isso centraliza o texto verticalmente*/
align-items: center;
height: 200px;
color: #fff;
font-size: 1.2rem;
background: #00008b;
}
Leia também: 6 causas de estresse no trabalho remoto e como evitá-las
Você deve usar a tag center?
Nas versões mais antigas do HTML, a tag <center> era usada como forma de centralizar o texto horizontalmente na página.
Muitos novos desenvolvedores ainda usarão essa tag porque ela exibe os resultados corretos. No entanto, a <center>tag foi preterida no HTML 4 porque a prática recomendada é usar a propriedade CSS text align .
É importante lembrar que HTML é para conteúdo enquanto CSS é para estilo. É uma prática recomendada separar essas duas preocupações e não usar HTML para fins de estilo.
Espero que você tenha gostado deste artigo sobre como centralizar texto usando HTML e CSS.
Conteúdo em vídeo para praticar HTML e CSS:
Treine seu HTML e CSS criando uma lading page completa.
“o melhor professor é a prática”