Conteúdo
Um elemento HTML é um componente único de um documento HTML. Representa semântica, ou significado.. Por exemplo, o elemento title representa o título do documento.
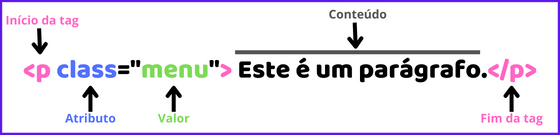
A maioria dos elementos HTML são escritos com uma tag de abertura e tag de fechamento, com conteúdo entre elas. Os elementos também podem conter atributos que definem suas propriedades anexadas. Por exemplo, um parágrafo representado por uma capa pode ser escrito como:

Nota: Nenhuma tag de fechamento ou fechamento é necessária para todos os elementos. Estes são chamados de elementos vazios, elementos de fechamento automático ou elementos vazios.
Tags e elementos HTML
Tecnicamente, um elemento HTML é uma coleção de tags de abertura, seus atributos, tags de fechamento e tudo mais. Por outro lado, as tags HTML (abrir ou fechar) são usadas para marcar o início ou o fim de um elemento, conforme mostrado na imagem acima.
No entanto, no uso comum, os termos elemento HTML e tag HTML são intercambiáveis, ou seja, uma tag é um elemento é uma tag. Para simplificar este site, os termos “tag” e “elemento” têm o mesmo significado – porque definirão algo em sua página.
Insensibilidade entre maiúsculas e minúsculas em tags e atributos HTML
Em HTML, os nomes de tags e atributos não diferenciam maiúsculas de minúsculas (mas a maioria dos valores de atributos diferencia maiúsculas de minúsculas). Isso significa que as tags <p> e as tags <p> definem a mesma coisa em HTML, um parágrafo.
Mas em XHTML, eles diferenciam maiúsculas de minúsculas e a tag <p> não é a mesma que a tag <p>.
<p>Este é um parágrafo.</p>
<P>Este também é um parágrafo válido.</P>Elementos HTML vazios
Elementos vazios (também chamados de elementos de fechamento automático ou void) não são tags de contêiner — isso significa que você não pode escrever: <hr>algum conteúdo</hr> ou <br>algum conteúdo</br>
Um exemplo típico de um elemento vazio é o elemento <br>, que representa uma quebra de linha. Alguns outros elementos vazios comuns são <img>, <input>, <link>, <meta>, <hr>, etc.
<p>Este parágrafo contém <br> uma quebra de linha.</p>
<img src="images/sky.jpg" alt="Céu Nublado">
<input type="text" name="nomeusuario">Nota: Em HTML, um elemento de fechamento automático é escrito simplesmente como <br>. Em XHTML, um elemento de fechamento automático requer um espaço e uma barra final, como <br/>.
Elementos HTML aninhados
A maioria dos elementos HTML pode conter qualquer número de elementos adicionais (exceto elementos vazios), que por sua vez consistem em tags, atributos e conteúdo ou outros elementos. O exemplo a seguir mostra alguns elementos aninhados em elementos <p>.
<p>Aqui está um texto <b>negrito</b>.</p>
<p>Aqui está um texto <em>enfatizado</em>.</p>
<p>Aqui está um texto <mark>destacado</mark>.</p>Dica: Colocar um elemento dentro de outro é chamado de aninhamento. Elementos aninhados, também conhecidos como elementos filho, também podem ser elementos pai se outros elementos estiverem aninhados dentro deles.
As tags HTML devem ser aninhadas na ordem correta. Eles devem ser fechados na ordem inversa por definição, ou seja, a última guia aberta deve ser fechada primeiro.
<p><strong>Essas tags estão aninhadas corretamente.</strong></p>
<p><strong>Essas tags não estão aninhadas corretamente.</p></strong>Escrevendo comentários em HTML
Os comentários são frequentemente adicionados para tornar o código-fonte mais fácil de entender. Pode ajudar outros desenvolvedores (ou você ao editar o código-fonte no futuro) a entender o que você está tentando fazer com HTML. Os comentários não são exibidos no navegador.
Um comentário HTML começa com <!--e termina com -->, conforme mostrado no exemplo abaixo:
<!-- Este é um comentário HTML -->
<!-- Este é um comentário HTML de várias linhas
que se estende por mais de uma linha -->
<p>Este é um texto normal.</p>Você também pode comentar partes do código HTML para fins de depuração, como este:
<!-- Escondendo esta imagem para teste
<img src="images/smiley.png" alt="Smiley">
-->Tipos de elementos HTML
Os elementos podem ser colocados em dois grupos diferentes: elementos em nível de bloco e elementos em nível embutido. A primeira constitui a estrutura do documento, enquanto a segunda decora o conteúdo de um bloco.
Além disso, os elementos de bloco ocupam 100% da largura disponível e são renderizados com quebras de linha antes e depois. Enquanto os elementos embutidos ocupam apenas o espaço necessário.
Os elementos de nível de bloco mais usados são <div>, <p>, <h1> até <h6>, <form>, <ol>, <ul>, <li> e assim por diante. Considerando que os elementos de nível embutido comumente usados são <img>, <a>, <span>, <strong>, <b>, <em>, <i>, <code>, <input>, <button>, etc.
Nota: Os elementos de nível de bloco não devem ser colocados dentro de elementos de nível embutido. Por exemplo, elementos <p> não devem ser colocados dentro de elementos <b>.
Leia também: Introdução SQL: história e instalações