Introdução
Primeiramente, a palavra AMP é originalmente um acrônimo de Accelerated Mobile Pages. Portanto, traduzindo fica: páginas aceleradas para dispositivos móveis.
É um framework HTML de código aberto desenvolvido por AMP Open Source Project (Projeto AMP).
A princípio criado pela gigante empresa de tecnologia Google para fazer oposição ao facebook articles e ao apple news.
O Accelerated Mobile Pages é muito bem otimizado para navegação de páginas web mobile e o seu principal objetivo é ter um carregamento mais rápido.
As páginas com Accelerated Mobile Pages podem ser carregadas em cache por uma CDN (que nada mais é que uma Rede de fornecimento, entrega e distribuição de conteúdo). Como os caches do microsoft bing e cloudflare. Dessa forma, trazendo um carregamento muito mais rápido.
História do AMP
O primeiro anuncio do AMP pelo google foi no dia 7 de outubro de 2015. Portanto, contando inicialmente com mais de 30 colaboradores, dentre eles: Twitter, Pinterest, Linkedln e WordPress.
As primeiras páginas ficaram disponíveis para os usuários em fevereiro de 2016. Dessa forma o google começou a exibir as páginas na principal área no resultado de pesquisa.
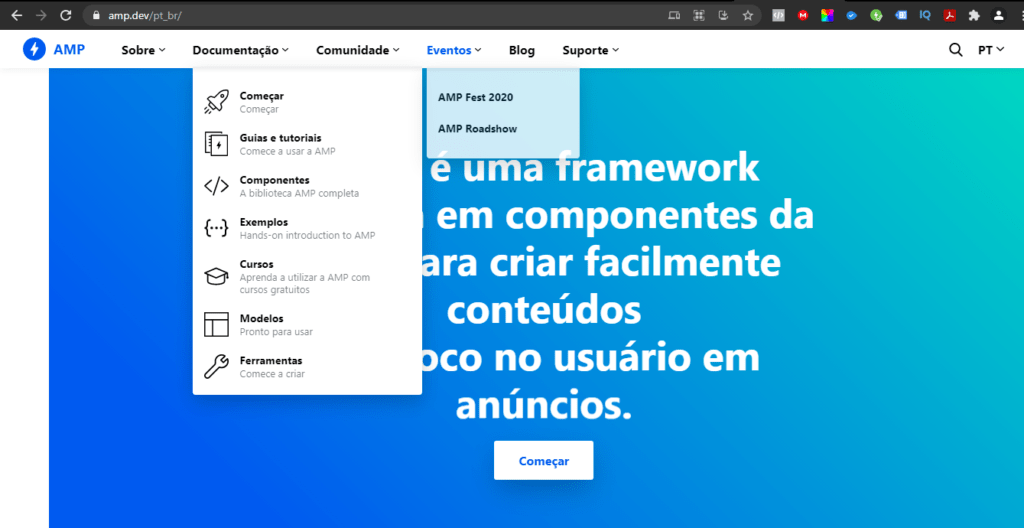
As páginas AMP podem ser reconhecidas com um símbolo, conforme imagem abaixo:

Ainda em 2016 a Microsoft anunciou suporte ao AMP para os aplicativos Bing.
Já em em 2017 após 1 ano de lançamento, a adobe informou que as páginas mobile aceleradas já representavam 7% do tráfego online dos estados unidos.
Ainda em 2017 o google informou que 900 mil páginas já estavam publicando páginas AMP.
Em 2018 a microsoft lançou o seu próprio visualizador e cache de páginas mobile aceleradas.
Leia também: Introdução a programação orientada a objetos
Framework AMP
O acelerador de páginas mobile tem uma arquitetura que prioriza a velocidade de carregamento das páginas web mobile. E essa estrutura é dividida em três.
HTML
As maiorias das tag são tag HTML normais, porém, algumas são tags especificas do AMP.
JS
Aqui está o responsável para que a renderização tenha um carregamento muito rápido. Sendo assim, tendo como principal função, tornar tudo que for externo assíncrono. Dessa forma, evitando que elementos diferentes da página acabem bloqueando a renderização um do outro.
GOOGLE CACHE
É opcional porém tão importante quanto as outras opções. Suas páginas com Accelerated Mobile Pages são armazenadas nos servidores do google, com isso diminuindo a rota do tráfego para acessar o seu site, dessa forma, as páginas são carregadas mais rapidamente.
Como aplicar o AMP no meu SITE?
Então, existem 2 formas de você aplicar o acelerador de páginas mobile no seu site. Primeiramente, é desenvolvendo site seguindo a documentação disponibilizada no site oficial do AMP.
E a segunda forma é se o seu site for desenvolvido no WordPress. Portanto, para aplicar o AMP é necessário instalar o plug-in oficial desenvolvido pelo projeto AMP.

Site oficial e especifico para WordPress.
Conclusão
Então, as páginas mobile aceleradas são usadas pela maioria dos principais sites da web, basta vocês pesquisar no celular qualquer tema e verá que os sites mais famosos todos usam.
Um site otimizado e rápido é uma das principais métricas do google para ranqueamento. Sites que produzem conteúdo, querem muito está na primeira página do google.
Portanto, você como desenvolvedor, tem obrigação de conhecer essa tecnologia. Então se você não conhece, já abra o site oficial e estude a documentação disponibilizada.